Experimenten in Elementor (Pro) – Wat moet ik daarmee?
- 27 februari 2021
- Webdesign
- elementor, landing page, salespage

Bereid je voor op de toekomst – Experimenten in Elementor

Wanneer je als online ondernemer succes wilt hebben, moet je vooral anticiperen op de toekomst. En uit eigen ervaring weet ik, dat dit verrekte moeilijk is. De praktijk is, dat je meestal eigenlijk overal achteraan holt.
Een van de goede manieren om bij te blijven is natuurlijk je constant op de hoogte te laten houden. En één goede manier om dat te doen is bijvoorbeeld de blog van WordXPression te volgen. Door je bijvoorbeeld in te schrijven voor de nieuwsbrief, of één van de gratis producten te downloaden en je in te schrijven op diezelfde nieuwsbrief.
Maar ondanks het feit dat ik het nieuws over WordPress en alles gerelateerd op de voet volg, ben ik ook niet in staat om over alle onderwerpen te bloggen.
Elementor heeft echter besloten om het voor hun eigen doelgroep makkelijker te maken om ‘op de hoogte te blijven’.
Want met een paar muiskliks mag jij alvast een blik werpen op de toekomst en hier zelfs al mee experimenteren.
Klaar voor de toekomst
Eén van de dingen die ik geweldig vind aan WordPress is dat de makers regelmatig uitkomen met ‘toekomstige versies’. Zodat ik als WordPress professional mij alvast kan voorbereiden op de toekomst. Want wanneer er een nieuwe functie die belangrijk is beschikbaar komt, dan wil jij natuurlijk het liefst, dat ik er al over geschreven heb, op het moment, dat de functie er is.
En met WordPress gaat dat prima. Maar bij de meeste plugins word ik even zeer als jij verrast met nieuwe functionaliteiten.
Beta versies van plugins
In het proces van software ontwikkeling is er in zijn algemeenheid een viertal ‘stappen’ te onderkennen.
Alfa
De eerste stap is een zogenaamde ‘alfa’ versie van een software product. Hier gaat meestal nog een extra versie aan vooraf… het ‘prototype’. Het prototype is echter een ‘interne’ versie, de ‘alfa’ versie is de eerste versie, die de makers van het product aan een publiek durven te laten zien.
Een alfa versie is in zijn algemeenheid een ‘proefbalonnetje’. De makers willen ideeën voorleggen. Alfa software is meestal vol fouten en nog missende onderdelen. Het is zaak om zo’n ‘alfa’ versie niet algemeen beschikbaar te maken, maar slechts aan een beperkt aantal mensen in een ‘inner circle’. Want functionaliteiten kunnen afhankelijk van het commentaar wijzigen of zelfs helemaal verdwijnen.
Eén van de bijdragen die ik met WordXPression lever aan de WordPress community is dat ik tijd als ‘alfa tester’ beschikbaar stel voor zowel WordPress als een aantal door mij essentieel geachte plugins.
Beta
Een ‘Beta’ versie van software is in zijn algemeenheid al redelijk definitief. In een goede beta versie zal er niet veel meer veranderen aan de functionaliteit van de software, maar een beta versie is vooral gericht op het ontdekken van eventuele fouten en foutjes. De ‘bugs’.
Wanneer je vanuit een ‘gebruikers’ oogpunt met alfa software aan de slag gaat, dan is dat behoorlijk frustrerend. Want je zal constant met fouten worden geconfronteerd.
Ik ben ooit ‘alfa tester’ geweest voor Microsoft Internet Explorer 1.1. Ik nam de moeite niet om een 30 pagina’s lang document door te lezen, genaamd de ‘release notes’. Wat ik vergat te lezen was dat ‘downloads groter dan 1MB worden gesimuleerd’.
Wanneer ik dus een bestand wilde downloaden, groter dan 1MB, kreeg ik wel een download dialoog te zien, maar het bestand werd niet echt gedownload.
Heel frustrerend.
Dit soort zaken heb je dus met een ‘beta’ versie niet. Een ‘beta’ versie is volledig functioneel maar heeft nog fouten.
Ook is de intentie van de makers van de software om de werkwijze waarop je moet werken met de software in grote delen hetzelfde te houden.
Release candidates
Een ‘Release candidate’ is eigenlijk een speciale ‘beta’. Het is een ‘beta’ waarvan de makers verwachten, dat er geen fouten meer in zitten. Bij een release candidate mag je er op vertrouwen, dat de functionaliteit bevroren is, en dat zich er alleen nog maar kleine bugs voor zullen doen.
Dat hoeft niet altijd waar te zijn. Toen Automattic met release candidates kwam voor WordPress 5.6 bleken er in de ‘Gutenberg Widgets‘ nog zoveel problemen te zijn, dat men besloot dit tot een volgende versie uit te stellen.
Elementor Developer Versie
Elementor had voor een langere tijd al ‘Developer versies’. Een speciale ‘beta’ versie van de plugin die in de toekomst uitgebracht zou moeten worden. Om het installeren van zo’n ‘developer versie’ makkelijker te maken, kwam Elementor zelfs met een ‘Developer plugin‘ die het leven van developers leuker moest maken.
Dit soort zaken doe je natuurlijk niet op je ‘live’ ofwel ‘productie’ website. Je wilt voor zo’n experiment een ‘staging website‘ aanmaken, of experimenteren op je lokale computer.
Maar dat is een oplossing voor ‘techneuzelaars’. De gemiddelde gebruiker wil meestal al de complicaties hieromheen niet hebben. En gelukkig kwam Elementor met een leuke optie in de Elementor Plugins vanaf 3.1. De Experimenten.
Experimenten in Elementor
Sinds versie 3.1 heeft Elementor dus een speciale ‘sectie’ experimenten.
De hele bedoeling van de experimenten in Elementor is om nieuwe functionaliteiten ook beschikbaar te maken voor een ‘niet technisch’ publiek.
Met een ‘experiment’ kijk je niet naar een compleet nieuwe versie van een toekomstige plugin, maar naar enkele ‘nieuwe functies’ die de makers willen implementeren, maar eerst aan jou voor willen leggen.
Net zoals in een ‘beta’ versie van een complete plugin, wil je een ‘experiment’ ook niet zomaar in productie gebruiken.
Je doet dut dus ook op een staging website. Maar je kan alvast een blik werpen op toekomstige functies in de plugin en je hierop voorbereiden.
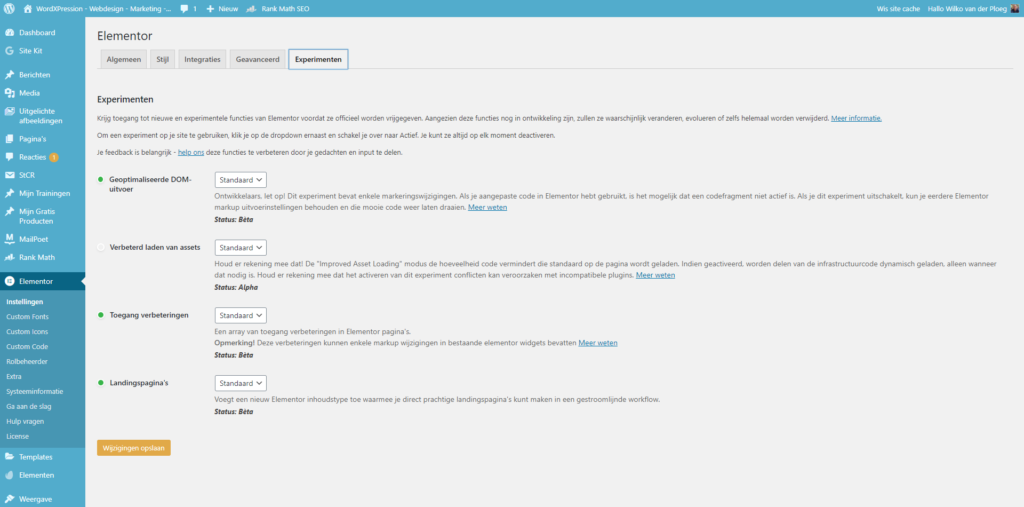
De ‘Experimenten’ tab.
Wanneer je in het menu op de ‘Elementor’ optie klikt, dan krijg je als eerste een pagina met instellingen te zien. Sinds 3.1 is de laatste tab die je daar ziet de tab ‘Experimenten’.

Onder deze tabs vind je nieuwe functies, die Elementor van plan is te implementeren in toekomstige versies en jou er vast ‘kennis mee wil laten maken’.
De functies in toekomstige versies zullen ongetwijfeld anders zijn, dan de functies die je hier aantreft, maar ik wil me niet op de functies zelf concentreren, maar meer op het concept hierachter.
Het aardige van deze functie is, dat de functie min of meer intelligent aan het werk gaat. Laten we daar vooral eens meer in de diepte naar kijken.
Intelligente experimenten
Je vraagt je misschien af waarom ik eerder in dit artikel dat lange betoog over ‘alfa’ en ‘beta’ versies van software Maar dit speelt eigenlijk een belangrijke rol in de experimenten in Elementor.
Want ook hier staat aangegeven of de status van het experiment ‘Alfa’ of ‘Beta’ is.
Bij ‘Alfa’ experimenten in Elementor moet je er rekening mee houden, dat deze functionaliteit zomaar zou kunnen verdwijnen, of er in de toekomst heel anders uit zou komen te zien, als wat je nu mocht verwachten. Het is dus zeker niet iets om je toekomstige planning op te bepalen.
Met ‘Beta’ experimenten in Elementor mag je erop vertrouwen, dat de functionaliteit in een toekomstige versie ‘standaard’ zal worden. Alleen vanwege mogelijke bugs en onwerkbaarheden in de software moet het nog goed uitgetest worden en is het niet geschikt voor ‘productie’.
Hier moet echter nog een extra kanttekening bij gemaakt worden.
Groen licht

Wanneer je kijkt bij de verschillende experimenten in Elementor dan zie je naast specifieke experimenten een groen ‘licht’ staan. Dat groene licht geeft aan, dat de makers van Elementor het ‘veilig’ achten dat experiment serieus te gaan gebruiken en het voor jou alvast aan hebben gezet. Het staat je altijd vrij het experiment weer uit te zetten.
Laten we dit aan de hand van een concreet voorbeeld toelichten.
Eén van deze experimenten die in Elementor versie 3.1 voorkomt is ‘Geoptimaliseerde DOM uitvoer’. Wat er in dit experiment is gebeurd, is dat de toch wel wat omslachtige HTML code van Elementor sterk vereenvoudigd is. Minder HTML wil ook zeggen snellere sites.
Wanneer je echter ooit via CSS bepaalde wijzigingen in de presentatie van je site hebt aangebracht, of gebruik maakt van plugins die dat doen, dan is het zomaar mogelijk dat jouw veranderingen niet meer werken. Je site kan er ineens anders uitzien.
Dit probleem bestaat bij reeds bestaande sites. Voor een nieuwe site is een dergelijk probleem compleet irrelevant. Bij een Elementor installatie op een nieuwe site zal dit experiment dus standaard ‘Aan’ worden gezet, op een bestaande site ‘uit’.
Naast de omschrijving is een keuzelijst met drie keuzes : Actief, Inactief of Standaard. Standaard staat het op ‘Standaard’, je laat de keuze om het experiment wel of niet te gebruiken over aan de makers. Wil absoluut geen verrassingen, zet je alles op ‘Inactief’, maar je zal wat ontwikkelingen missen. Wil je alles uitproberen, dan zet je alles op ‘Actief’, maar doe dit niet op een productie site.
De experimenten in Elementor 3.1
En hoewel dit blogartikel geschreven is om ook voor de toekomst waardevol te zijn, ben je er waarschijnlijk nieuwsgierig naar welke experimenten in Elementor 3.1 zijn toegevoegd.
Laten we deze eens één voor één bekijken
Geoptimaliseerde DOM uitvoer
Dit heb ik hierboven al als een voorbeeld van de experimenten besproken. Het belangrijkste van dit experiment is dat er minder HTML geproduceerd wordt, waardoor sites nog sneller kunnen worden geladen.
Verbeterd laden van assets
Op dit moment is deze plugin nog in een alpha fase, maar dit is denk ik wel één van de grootste verbeteringen aan Elementor. Want hoezeer Elementor je website ook mag versnellen, er bleef één grote fout in het systeem zitten.
Wanneer je een website bouwt met Elementor, dan zal je niet alle widgets op iedere pagina gebruiken. Je gebruikt er maar een paar. Toch wordt iedere keer alle CSS en alle JavaScript geladen, die nodig is om specifieke widgets op de pagina te kunnen zetten.
Dus wanneer je bijvoorbeeld geen tabbladen gebruikt, wordt toch alle CSS en JavaScript voor tabbladen geladen.
Dat kan natuurlijk beter, en dat gaat ook beter met het ‘Verbeterd laten van assets’.
Echter, omdat specifieke Elementor add ons kunnen vertrouwen op het al geladen zijn van een bepaald script, moet dit goed getest worden in combinatie met deze add ons.
Laten we als voorbeeld eens dezelfde tabbladen nemen. Stel, ik zou mijn eigen tabbladen widgets hebben gemaakt, maar deze widget gebruikt hetzelfde JavaScript. Ik hoef dus dat specifieke JavaScript niet door mijn widget te laten laden, omdat Elementor dat zelf al deed.
Maar wanneer ik onder Experimenten in Elementor nu ineens tegen Elementor zou vertellen, dat ik de ‘Verbeterd laden’ optie actief wil hebben, zal Elementor het JavaScript voor mijn tabbladen helemaal niet laden. Dus ook mijn eigen tabbladen widget zal het niet meer doen.
Voor deze optie veilig gebruikt kan worden, zal er nog heel wat getest moeten worden. En dat is één reden, dat het nog steeds een ‘Alfa’ status heeft.
Toegang verbeteringen
Dit is misschien wel de meest geheimzinnige optie onder de experimenten in Elementor. Wanneer we naar de oorpronkelijke Engelse omschrijving kijken, wordt het echter wat duidelijker. Accessibility Improvements.
Er zijn allerlei afspraken gemaakt hoe we websites makkelijker toegankelijk kunnen maken voor mensen met een beperking. En hoewel Elementor veel van die afspraken ‘onder water’ in de HTML heeft geïmplementeerd, is dit niet altijd volledig en ook niet altijd juist gedaan.
In deze nieuwe versie ondersteunt Elementor -naar eigen zeggen, ik heb het niet getest- deze accessibility standaards volledig. Maar het kan opnieuw invloeden hebben op de uitvoer van de HTML, dus wanneer een plugin of een eigen aanpassing in CSS vertrouwt op de ‘foute’ implementatie van de accessibility standaarden in Elementor, zal dit niet meer (goed) werken.
Landingpages

En hier hebben we een prijswinnaar. Eerlijk gezegd heb ik geen idee waarom je ‘Landingpages’ onder de experimenten in Elementor niet aan zou willen hebben.
Landingspagina’s zijn geen gewone pagina’s op je website. Maar tot voor kort, moest je een ‘Landingpage’ wel onder de gewone pagina’s aanmaken. Nu hebben ze hun eigen ‘Rubriek’ gekregen (tenminste, wanneer je het experiment activeert) en nog veel mooier… je hebt er gelijk een groot aantal templates voor landingspagina’s bij gekregen.
Staat het in jouw versie van Elementor 3.1 nog niet aan, ga dan gelijk naar Experimenten in Elementor en activeer dit. Een geweldige uitbreiding!
Ten slotte
Ik ben altijd al gecharmeerd geweest van Elementor. Eén van de redenen is dat de makers toch nauw samenwerken met de gebruikers van hun plugin. Deze experimenten in Elementor is een volgende stap waarbij de gebruikers van Elementor in de toekomstige ontwikkelingen van deze plugin worden betrokken.
Zelf een website in Elementor?
Elementor begint ondertussen de de facto standaard te worden voor een flexibele website in WordPress. En een ‘Flexibele website’ is noodzakelijk. Tenminste, wanneer je een goed converterende website wilt.
En of je nu je site zelf wilt bouwen, of je laat hem graag voor je bouwen, bij WordXPression mag je rekenen op de jarenlange ervaring in het bouwen van goed converterende websites. En sinds 2017 met gebruik van Elementor!
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





