Elementor WooCommerce hosting – Een eerste indruk
- 6 september 2024
- e-Commerce, Plugins, Webdesign
- auditing, average order value, caching, conversie, elementor, hosting, order bump, performance, pop up, variabele producten, verzending, video, voorraadbeheer, wilko maakt een winkel, wishlist, woocommerce

Een bijna live-avontuur in e-commerce

Een tijdje geleden heb ik geschreven over Elementor Hosting. Inmiddels is het artikel behoorlijk verouderd en toe aan een update. Toen ik het artikel schreef was Elementor Hosting een nieuwe dienst en nog vol met vraagtekens over de toekomst. Die vraagtekens zijn inmiddels ingevuld. En in dit artikel komt een deel daarvan naar voren.
Maar in deze post -en een aantal die hierop zal volgen- gaat het even niet op het ‘algemene’ hosten van een WordPress/Elementor website. Laten we gelijk de koe bij de horens vatten en het werkelijke probleem aanpakken. WooCommerce.
Op dit moment is WooCommerce de meest gebruikte e-commerce oplossing op het Internet. Maar ‘meest gebruikt’ is niet per definitie ‘de beste’ of ‘de goedkoopste’.
Ik zou hier een heel verhaal kunnen beginnen over de voor- en nadelen van WooCommerce en eventueel betere oplossingen, maar laten we daar niet aan beginnen. Jij hebt ooit voor WooCommerce gekozen, en dat was een goede keuze. Laten we nu eens kijken hoe je WooCommerce kan gebruiken op een manier die jou het beste rendement oplevert.
En de oplossing die we vandaag gaan onderzoeken is dus de Elementor WooCommerce hosting optie.
Ik heb in her verleden meerdere posts geschreven over waarom de combinatie Elementor / WooCommerce een goede combinatie is. Om je een indruk te geven, verwijs ik je graag naar mijn artikel ‘Tien Redenen om Woocommerce met Elementor te combineren’.
Vandaag gaan we een paar stapjes verder.
Het voordeel van bloggen
Het voordeel van bloggen is dat je een profiel creëert op het Internet. Omdat ik oprecht geloof in de kracht van WooCommerce en de kracht van Elementor, maar niet blind ben voor de beperkingen van beide oplossingen, heb ik een aardig publiek wat mijn blogposts regelmatig leest. Ze herkennen de uitdagingen die beide producten bieden en zoeken naar oplossingen.
En vanaf vandaag gaan we één van deze oplossingen dieper onderzoeken. Vanuit Elementor kreeg ik het aanbod om gedurende een jaar gratis gebruik te kunnen maken van een ‘Sell Pro‘ account. Eén van Elementor’s oplossingen voor een door Elementor gehoste webshop.
Nu kan ik gedurende een jaar een aantal aardige artikelen schrijven over alles wat deze oplossing biedt, maar ik besloot dit tot mijn ‘one year challenge’ te maken, en niet alleen de mogelijkheden te bespreken, maar te kijken of ik in een jaar tijd een succesvolle webshop op kan zetten op het Elementor hosting platform en -nog meer interessant voor jou- hoe ik het doe.
Je kan dus in het komende jaar een aantal blogartikelen verwachten over -aspecten van- dit onderwerp, maar nog veel interessanter, parallel hieraan zal ik binnenkort een website lanceren, waar ik meer in detail vertel hoe ik dit doe. Wil je echt op de hoogte blijven van dit experiment, is het nu de tijd om je in te schrijven op mijn nieuwsbrief. Dit kan je hier onderaan de pagina doen!
Een eerste kennismaking
Ik heb het hele proces doorlopen om een Sell Pro account de registreren. Ik moet zeggen, dat dit een heel eenvoudig proces was. Na het ‘betalingsproces’ werd mij gevraagd een account aan te maken en daarna kreeg ik de keuze of ik een bestaande site wilde importeren, of vanaf het begin te beginnen. Ik koos voor het laatste.
Na enkele momenten wachten -tijd genoeg om een kop koffie klaar te maken, te weinig tijd om hem ook op te drinken- was mijn site klaar.
Nou ja, klaar om in te gaan richten.
De beheersinterface
Ik ben een techneut. En wanneer ik een site moet beheren, wil ik het liefst controle over alles hebben. De gemiddelde webwinkelier wil dat niet. Wat deze wil is een beperkt aantal duidelijke opties. Een compleet CPanel met alles erop en eraan schrikt eerder af, dan dat het verwelkomend werkt.
Ik onderhoud websites voor een aardig aantal webshop eigenaren. Maar tot nu toe heb ik nog maar twee partijen ontdekt, die werkelijk begrijpen wat een gemiddelde webshop eigenaar wil. Geen plethora aan opties en mogelijkheden, maar een beperkt aantal opties om de shop te beheren.
Dat hebben de mensen achter Elementor prima gedaan. In hun Elementor woocommerce hosting pakket is het aantal beheer keuzes beperkt. En -zoals ik later ontdekte- een groot aantal ‘wizard driven’. In plaats van een aantal raadselachtige formulieren om in te vullen, krijg je iedere keer een duidelijke uitleg wat je moet doen, wat je moet invullen en waarom.
En in een groot aantal gevallen, doet de wizard op de achtergrond al het werk voor je.
Het aardige van de interface is, dat je voor veel dingen dubbele opties hebt, zoals het beheren van je plugins vanuit de ‘algemene gebruikersinterface’, of specifiek vanuit je WordPress interface die je mogelijk al kent.
Wat krijg je? Plugins en thema’s
Even interessant als ‘hoe makkelijk is het je site te onderhouden’ is de vraag wat je nu eigenlijk krijgt voor je geld.

Laten we de plugins eens één voor één bekijken.
Activity Log
Activity Log is een waardevolle plugin, wanneer je jouw shop met meerdere medewerkers beheert. Iedere activiteit op je website wordt gelogd, waardoor je precies weet wie wat wanneer heeft gedaan.
CommerceGurus Commercekit
Verder in dit artikel -en in komende blogposts in meer detail- zal ik dit nader bespreken, maar het is een plugin met een serie van e-commerce functionaliteiten die jouw conversie zeker kunnen verhogen.
Elementor
Op het moment dat ik dit schrijf heb je de Elementor 3.24 versie, Vandaag is het een week voor -volgens planning- Elementor 3.24 officieel live moet gaan. Een week voor deze livegang beschik ik dus al over de functionaliteiten. Voordeel of nadeel? Ik ben er niet zeker over.
Elementor Pro
Deels hetzelfde verhaal als hierboven. Houd er rekening mee, dat Elementor Pro in verschillende ‘smaakjes’ komt, en het hier gaat om de Essential Plan versie. Hoe merkwaardig het ook mag klinken voor een ‘Sell Pro‘ site, de WooCommerce widgets maken geen deel uit van het pakket. Ik ga hier later op in.
Site kit by Google
Hoofdzakelijk een reminder om the activeren, wanneer je site live gaat. Geeft je een enorme hoeveelheid informatie voor je live site, maar zolang hij nog in ontwikkeling is, kan je er niets mee.
Image optimizer by Elementor
Zolang je site nog in ontwikkeling is, is Image optimizer niet echt van groot belang. Eenmaal live is het een belangrijke factor in de compressie van de afbeeldingen op je site. Image Optimizer is meer een dienst, dan een plugin. Je betaalt dus per -groot aantal- afbeeldingen. De plugin werkt alleen indien je ook een bijpassend account bij Elementor hebt aangemaakt.
Zeker aan te bevelen wanneer je live gaat. Zolang je site in ontwikkeling is, spaar je geld voor andere factoren die van belang zijn.
Kirki Customizer Framework
Deze geheimzinnige plugin is noodzakelijk voor het later the bespreken thema. Het Kirki Customizer Framework is een functiebibliotheek die nodig is voor het thema van je website. Zie deze plugin als je benen. Wanneer je besluit dat je het niet meer nodig hebt, ben je er nog steeds. Stappen vooruit worden echter een uitdaging.
WooCommerce
Wanneer je denkt dat je zonder WooCommerce kan op een WooCommerce website, probeer opnieuw te denken…
Het thema
Google Page Speed resultaten zijn ongeveer de belangrijkste metrics voor iedere website. En hoewel zelfs de meeste sites van Google zelf onderpresteren voor de normen die ze hebben gezet, is de prestatie van jouw shop elementair voor jouw ranking in de zoekresultaten.
Wanneer je opereert in een niche sector zijn deze resultaten niet super van belang. Een onderdeel van mijn website is mijn ‘snippet-base‘, een verzameling van code-snippets voor WordPress. Omdat er niet echt veel concurrentie in de Nederlandse taal voor mijn snippet-base is, worden mijn code snippets prima gevonden. Ondanks dat ik Google’s SEO totaal negeer voor deze pagina’s en ondanks dat mijn snippet pagina’s helemaal in het Nederlands zijn, zijn deze pagina’s verantwoordelijk voor 20% van mijn traffic, waarvan 70% in ‘Niet Nederlandse talen’. Google Translate doet wonderen.
Maar terug naar jouw/mijn shop. Wanneer jouw shop actief is in een niche markt, zijn jouw SEO ranking factors minder van belang. Maar nog steeds belangrijk. Je hoeft niet de beste zoekresultaten, snelheid en backlinks te hebben om gevonden te worden.
Maar iedere factor is een voordeel. En laten we afspreken, dat we ieder voordeel willen benutten?
En het ‘Shoptimizer‘ thema wat Elementor je aanbiedt is zeker een voordeel. Op dit moment is het het snelste WordPress/WooCommerce thema beschikbaar.
Shoptimizer/CommerceKit
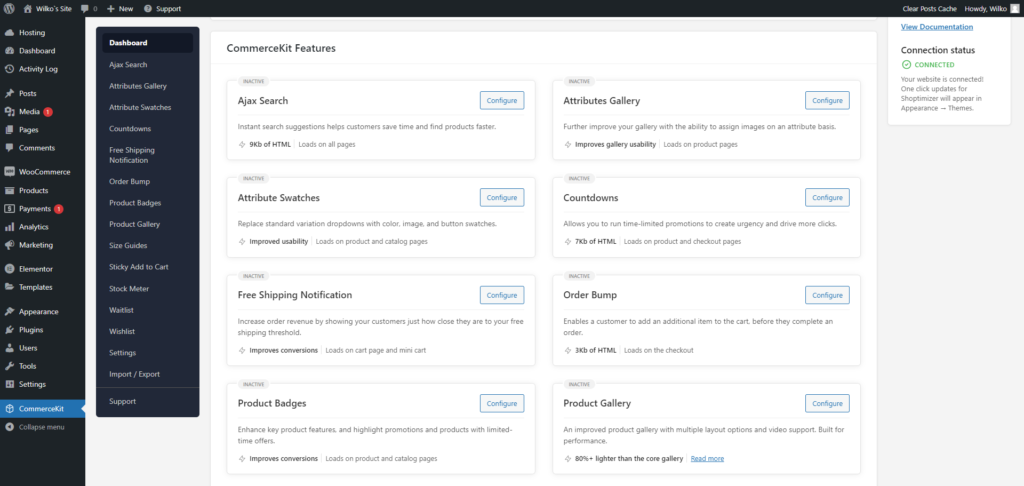
Met betrekking tot de Elementor WooCommerce hosting geloof ik zelf, dat de Shoptimizer/Commercekit een gouden greep was. Laten we eerst eens kijken wat de ‘Commercekit’ the bieden heeft.
Laten we gelijk met ‘de eerste indruk’ beginnen. CommerceKit biedt een groot aantal functionaliteiten in één enkele plugin waarvoor je anders toch zo’n 6-8 individuele plugins zou moeten installeren. En wanneer je al wat langer mijn blog leest, weet je dat ik een groot tegenstander ben van ‘veel plugins’. Dus even heel concreet, wat haal je met CommerceKit in huis?

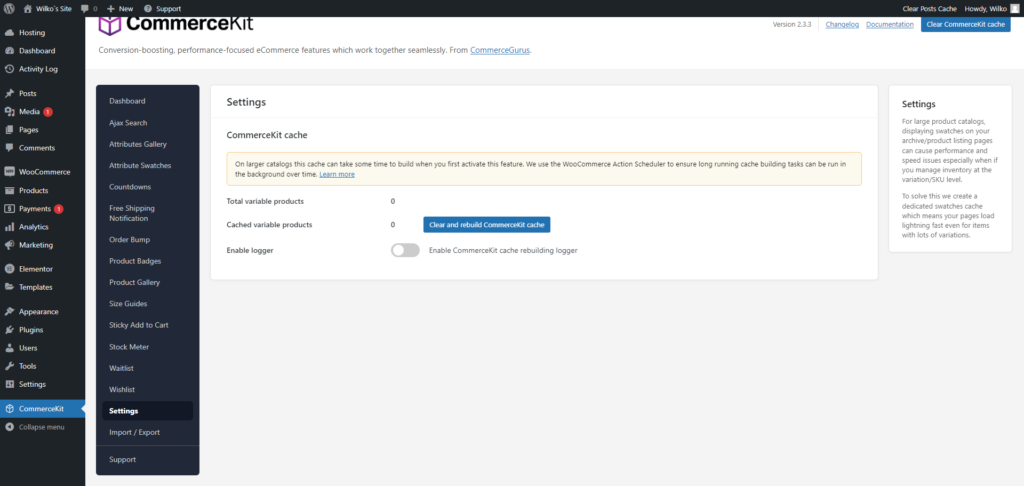
Variant caching
Eén van de mooiste dingen van deze plugin vind je niet onder de standaard kopjes, maar onder ‘Settings’. Het is echter één van de meest onderschatte en krachtige opties die de plugin biedt. Tenminste, wanneer je met variabele producten werkt.
Het probleem met variabele producten is dat het eigenlijk niet één product is, maar een groepering van een aantal afzonderlijke producten. Neem ik bijvoorbeeld een T-Shirt, en ik heb hiervan zeven verschillende maten en zeven kleuren, dan heb ik dus eigenlijk niet te maken met één product, maar 49 producten, namelijk zeven kleuren en zeven maten. Dat wil ook zeggen, dat wanneer ik het product wil laden voor een overzicht ik in feite niet 1 product, maar 50 producten laadt, één product is het ‘variabele product’ wat je te zien krijgt, en daaronder liggen 49 andere producten.
Die gegevens bij elkaar zoeken kost aardig wat tijd. Dat is ook één van de redenen, dat WooCommerce best een zware applicatie is. Wat er echter onder de knop ‘Settings’ verborgen zit is een kleine, maar krachtige functie waarmee productvarianten gecached worden, waardoor een variabel product sneller geladen kan worden.

Ajax Search
Wanneer je deze functie aanzet, dan wordt vanuit de zoekbalk het resultaat van de zoekactie via ‘Ajax’ geladen. Dit werkt ongeveer hetzelfde als de search bar zoals die in Elementor Pro 3.23 is toegevoegd, met een paar belangrijke verschillen. Het eerste verschil is de Elementor zoekfunctie of in alle post types zoekt, of slechts in één post type. De zoekfunctie van CommerceKit kan in meerdere andere custom post types zoeken.
Een tweede belangrijk verschil is dat de zoekresultaten worden geïndexeerd voor sneller zoeken en een derde verschil is, dat in CommerceKit statistieken van de zoekresultaten en de klikken daarop worden geregistreerd, waardoor je meer inzicht hebt op waar de mensen naar zoeken.
Attributes Gallery

Wanneer je werkt met product variaties, dan kan je voor iedere variatie één afbeelding koppelen aan de productvariant. Wordt die specifieke variant gekozen, dan zal de foto van die specifieke variant worden getoond.
Met CommerceKit ga je een stukje verder. Je kan per attribuut een aantal foto’s toevoegen. Dus voor een t-shirt kan ik voor de blauwe versie een aantal foto’s toevoegen, voor de groene versie hetzelfde. En voor de maten kan ik ook een aantal specifieke foto’s voor die maat toevoegen (bijvoorbeeld mensen met een maatje meer voor een kledingstuk in het maatje meer). Na het maken van een keuze voor de attributen worden foto’s getoond die passen bij de specifieke attribuutwaarde.
En om het helemaal leuk te maken, het is ook mogelijk video naar de gallery te uploaden of te linken vanuit Vimeo of YouTube.
Attribute Swatches

Je kan natuurlijk in een productpagina zaken als maat en kleur als tekstkeuzes weergeven. Maar de pagina wordt wel heel wat aantrekkelijker, indien je in plaats van de naam van de kleur de bijbehorende afbeelding kan laten zien. En dat is precies wat Attribute Swatches doet. Wanneer je dit combineert met de hierboven genoemde Attributes Gallery, heb je een site met een eigentijds uiterlijk.
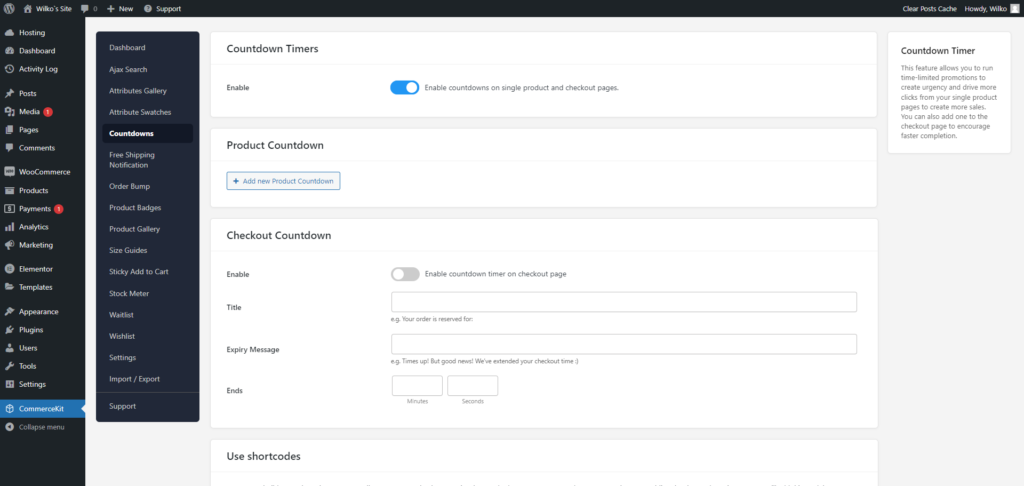
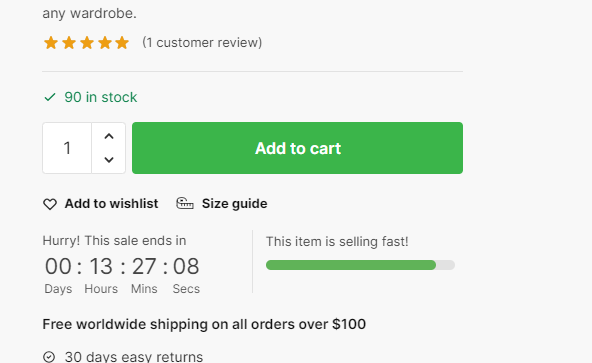
Countdown
Een count down is een visueel component op de pagina die de tijd aftelt. En hier biedt ConvertKit je twee opties. Een ‘countdown’ die zichtbaar wordt bij een afgeprijsd product en laat zien hoe lang deze korting nog zichtbaar blijft, of een countdown bij de checkout, die aangeeft hoe lang de producten in de winkelwagen nog beschikbaar zijn. Ik heb eerlijk gezegd geen idee wat het resultaat van zo’n count-down op een checkout pagina is, maar ik ga het in de toekomst zeker uitproberen.

Free shipping notification

Natuurlijk zorg je dat je bezoeker overal kan zijn, dat hij gratis verzending kan krijgen, maar de ‘Free shipping notification’ gaat net een stapje verder. Hij laat je bezoeker zien hoever deze nog verwijderd is van gratis verzending. En dat is natuurlijk een aardige motivatie om toch nog even iets extra te kopen.
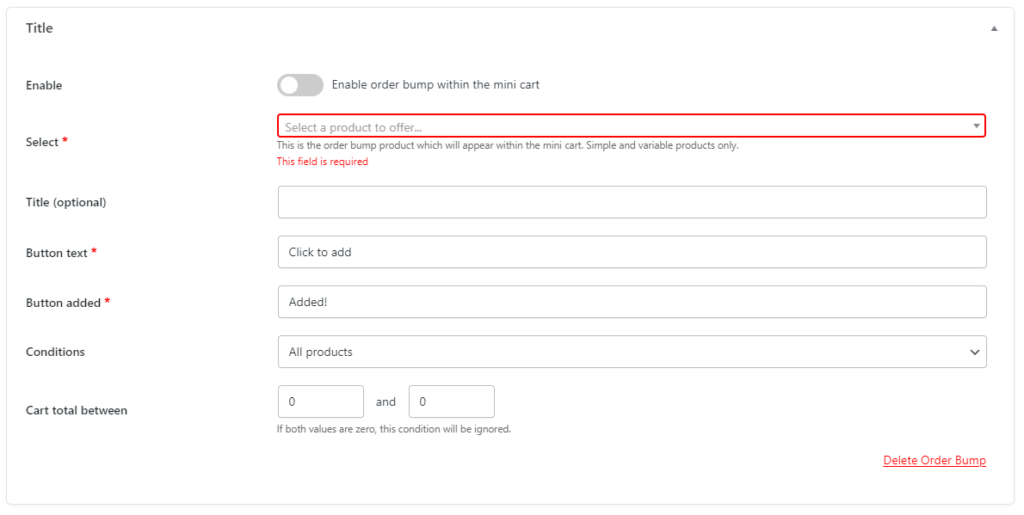
Order Bump
Een tweede manier om je gemiddelde omzet per bestelling te verhogen is gebruik te maken van ‘Order Bumps’. Een ‘order bump’ is een suggestie voor een product wat aanvullend kan zijn voor producten die de klant al in de winkelwagen heeft. Hierbij is het wel belangrijk te realiseren, dat een ‘order bump’ normaliter een redelijk laag geprijsd artikel is.
Wanneer iemand een camera van 2000 euro koopt, is een suggestie voor een fototas waarde camera in past van 50 euro een goede suggestie. Wanneer iemand een fototas van 50 euro koopt, is het niet echt een goede suggestie om een camera van 2000 aan te bieden die past in de fototas.

Wat ik vooral aantrekkelijk vind van deze implementatie is dat het mogelijk is meerdere order bumps te definiëren die op basis van een winkelwagen totaal en/of een product groep gekoppeld zijn.
Om terug te komen op de fototassen. Wanneer iemand een camera koopt van 400 euro maak ik meer kans een fototas van 20-50 euro aan te bieden. Koopt iemand een camera van 6000 euro, kan ik zonder enig bezwaar een fototas van 150 euro of meer aanbieden.
Product badges
De enige manier waarop WooCommerce een ‘nieuw’ product herkent, is omdat -wanneer je sorteert op ‘Nieuwste eerst’ de producten het eerst komen. Dat is één van de redenen, dat op sommige websites die je tegenkomt je de ‘2017 Honden kalender’ nog steeds aan kan treffen onder ‘nieuwe producten’.

Met de ‘Product badges’ feature kan je allerlei product badges definieren. Wanneer je bijvoorbeeld onder andere duurzame producten verkoopt zou je een ‘groene’ badge ‘ECO’ toe kunnen voegen op basis van een tag ‘duurzaam’. Wanneer je een tag ‘duurzaam’ toevoegt, wordt er automatisch een badge ‘ECO’ aan je product toegevoegd.
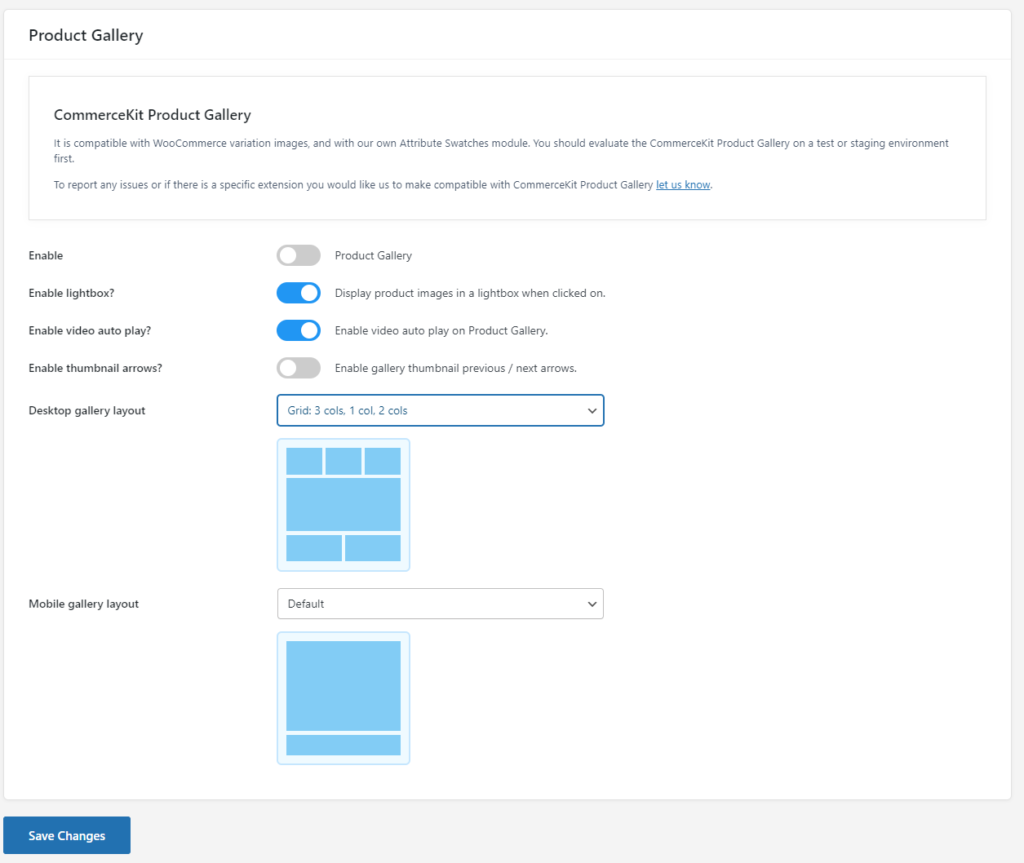
Product Gallery
Als er één functionaliteit is, die deze plugin totaal zijn geld waard maakt, is het de ‘Product Gallery’. Vind jij het ook zo irritant, dat het toevoegen van videos aan een gallery standaard niet mogelijk is in WooCommerce? De meeste shops op het internet die ik tegenkom bieden de functionaliteit om video te tonen. WooCommerce biedt dit standaard niet als mogelijkheid aan.
Ga ik op zoek naar een plugin die dit wel aanbiedt, dan ben ik al snel minimaal honderd euro per jaar kwijt.
De Product Gallery van CommerceKit biedt dit wel aan. En wat ik eigenlijk nog veel belangrijker dan video vind, is de mogelijkheid om te kiezen tussen alternatieve layouts for the galleries, gebaseerd op het apparaat waar ik het bekijk. De Product Gallery biedt mij de mogelijkheid om voor een mobiele layout een andere gallery te kiezen dan voor een desktop layout.

Size guides
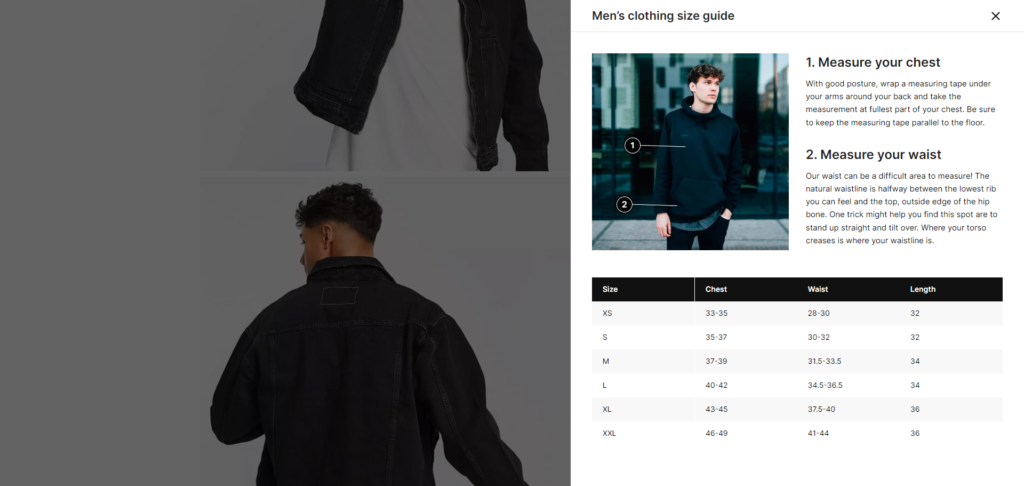
Wanneer je kleding verkoopt, zijn ‘size guides’ je beste vriend. Al helemaal wanneer je het internationaal probeert. Is het jou ook al opgevallen dat voor internationaal populaire merken de lijst met schoenmaat-voor-land vaak langer is dan je voet? Om maar een voorbeeld te noemen.
De ‘size guides’ functie is een prima manier om jouw klant in staat te stellen om de juiste maat kleding te bestellen. Scheelt je per jaar duizenden euro’s in kosten van retourzendingen.
Er zijn diverse manieren om een ‘Size Guide’ te implementeren. En je kan net zoveel size guides definiëren als je wilt. Eén manier is door een link toe te voegen, die daarna een ‘slide in’ activeert.
In onderstaande afbeeldingen wordt dit geïllustreerd.

Wanneer je klikt op ‘Size guide’ komt de onderstaande slide-in in beeld.

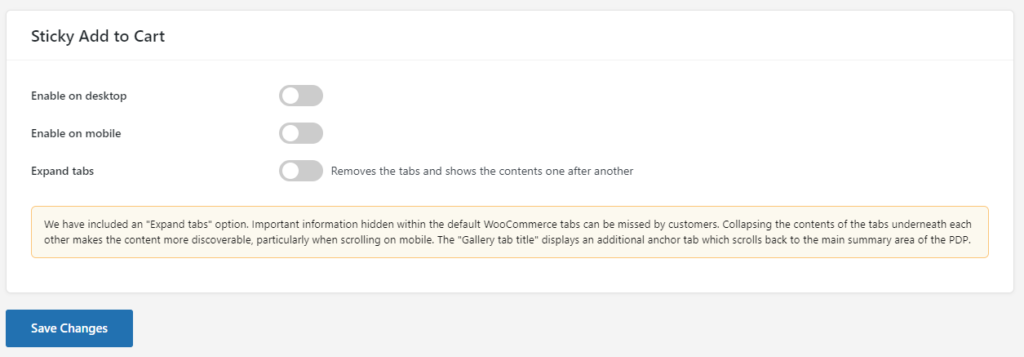
Sticky add to cart – en een geheimpje!
Wanneer de productpagina vrij lang is, loop je een gevaar, dat de bezoeker niet meer omhoog wil scrollen om op de ‘add to cart’ knop te klikken. Met deze optie komt er bovenin de pagina altijd een balk met een ‘add to cart’ knop te staan. Hierbij heb je de keuze of je het alleen op de desktop, mobiel of op allebei wil hebben.

Heel stiekem is hier ook een andere functie verstopt, die niets met bovenstaande te maken heeft. Klik je op ‘Expand tabs’, dan worden alle tabbladen van de WooCommerce pagina onder elkaar getoond. In het verleden heb ik al uitgelegd, waarom dat een heel goed idee is!
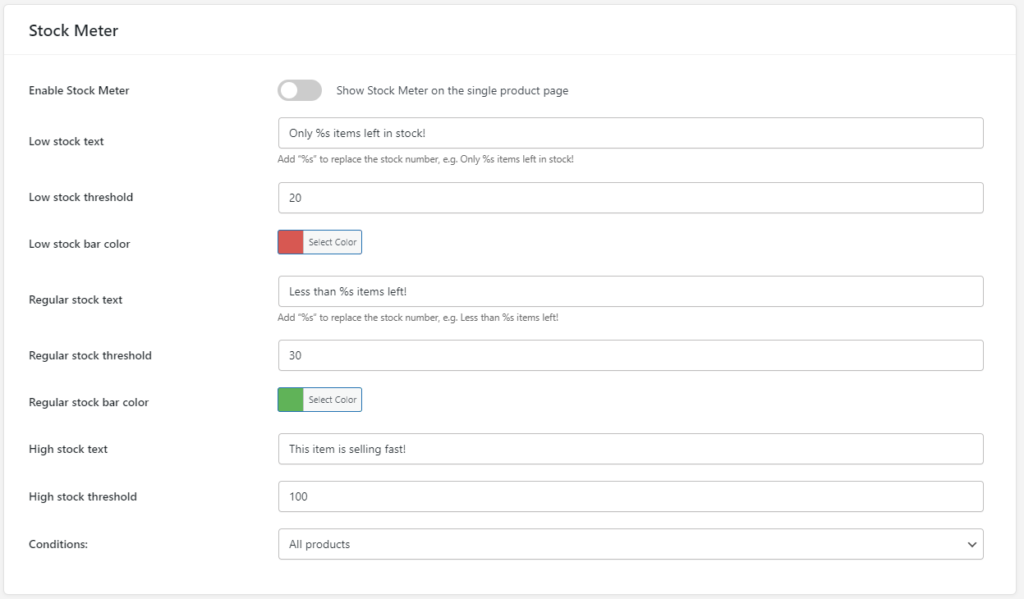
Stock meter

De stock meter laat op een visueel aantrekkelijke -en dus opvallende- wijze zien wat de voorraad van een product is. Dit kan met name wanneer de voorraad laag wordt leiden tot het gevoel van urgentie, en dus makkelijker het product bestellen.
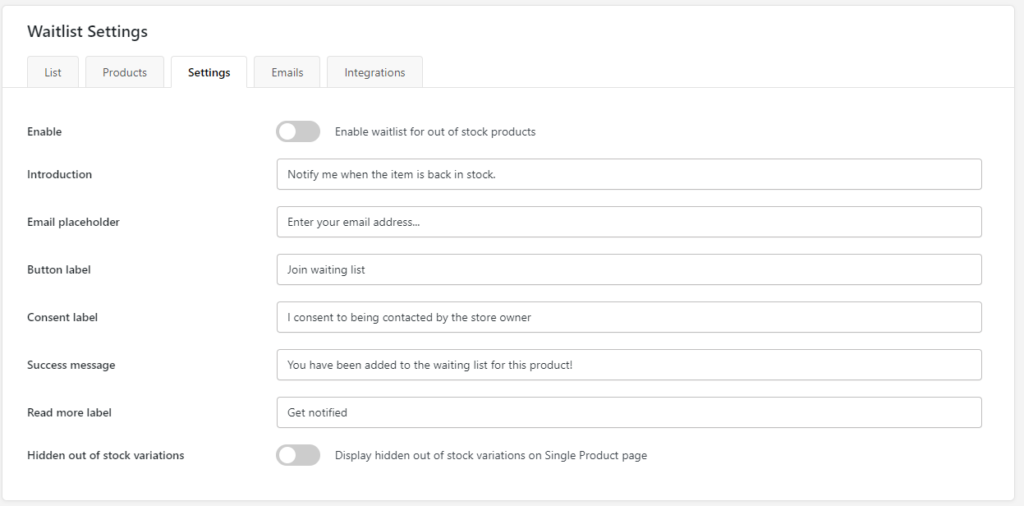
Waitlist
Overkomt het je wel eens, dat er geen voorraad meer is? Het eerste wat je natuurlijk kan doen is mijn artikel over voorraadbeheer te lezen. Maar zelfs wanneer je voorraadbeheer prima is, kan het gebeuren, dat je door externe factoren geen voorraad meer hebt van een product. Met de ‘Waitlist’ plugin geef je de bezoekers de mogelijkheid zich te registreren om bericht te krijgen wanneer een product wat tijdelijk niet op voorraad is, weer op voorraad komt.

Wishlist
Ik zal in een later artikel dieper ingaan op de wishlist. Voor dit moment beperk ik mij tot te zeggen, dat ConvertKit ook een goed geïmplementeerde ‘wishlist’ functionaliteit heeft. Om te weten, wat je met een wishlist kan doen, verwijs ik je graag naar mijn artikelen over dit onderwerp.
Algehele conclusie over CommerceKit
Mijn eerste kennismaking met CommerceKit was super enthousiast. Ik schrijf sinds 2012 over WooCommerce, maar ben sinds 2002 al professioneel actief op het gebied van e-Commerce. Ik kan functionaliteiten dus best op waarde schatten. In de afgelopen jaren heb ik in mijn blog heel wat plugins besproken die één van de functionaliteiten van CommerceKit implementeert. Functionaliteiten die standaard deel zouden moeten zijn van een e-commerce website. Ten minste acht van de functies in CommerceKit heb ik eerder in blogposts over andere blogposts besproken. Plugins die nu tussen de 50 en 150 euro per jaar kosten.
Wanneer ik uitga van het laagste bedrag, zou volgens mij de waarde van de plugin minimaal 8×50 euro moeten zijn. 400 per jaar dus euro dus. Als jij het met die berekening eens bent, zal de werkelijke prijs van deze plugin een blijde verrassing zijn. En nog veel belangrijker, wanneer je jouw site host bij Elementor e-Commerce hosting, kost het je niets extra.
Elementor Pro plugin
De hosting komt met de voorgeïnstalleerde Elementor Pro Essential plan, zoals ik reeds eerder had beschreven. En daar heb ik als totaal Elementor enthousiasteling toch wel wat moeite mee. Laten we even met de goede dingen beginnen: Shoptimizer is in combinatie met ConvertKit een geweldige combinatie voor een webshop. En die paar dingen die er ontbreken (ik zie bijvoorbeeld graag een lijstje met USP’s op de productpagina) zijn met custom code snippets eenvoudig toe te voegen.
Maar omdat niet iedere winkel en niet ieder producttype hetzelfde is, ben ik zo enthousiast over het Elementor Loop Grid, al helemaal omdat de optie voor statische items is toegevoegd. Die statische items kan je bijvoorbeeld goed gebruiken om de aandacht te richten op een specifieke verkoop actie.
En een webshop zonder popups? Werkelijk?
Ik zie het ontbreken van de WooCommerce widget voor Elementor dan ook een serieuze beperking, om echt helemaal wild te worden over het Sell Pro Plan. En als je dit gevoel ook met mij deelt, heb ik gelukkig nog wel goed nieuws voor je.
Want wanneer we goed kijken naar de prijsstelling van WooCommerce Sell Pro en WooCommerce Sell Pro+, dan valt het je misschien op, dat het prijsverschil tussen beide pakketten eigenlijk helemaal niet zo groot is. Tenminste niet na het eerste jaar. Voor de manier waarop ik graag e-commerce bedrijf en ook mijn klanten e-commerce wil zien bedrijven is een groot aantal van het Elementor Advanced Plan eigenlijk onmisbaar. Hoewel ik de komende maanden wel met het Sell Pro plan van start zal gaan, zie ik het ontbreken van de componenten van het Advanced Plan als een groot gemis.
En mocht je nog niet helemaal overtuigd zijn, bedenk dan dat de gemiddelde pop-up plugin, waar je werkelijk goede pop-ups mee kan maken toch al snel zo’n 100 euro per jaar kost.
Wat kost goede WooCommerce hosting?
Wanneer je een WooCommerce webshop wilt hosten, vergt dit toch wel wat van een systeem. Het is dan ook zeker niet aan te bevelen om hiervoor een te licht pakket te kiezen. Bij de keuze van een hostingpartij zijn er een paar dingen van belang.
Het eerste wat je je af moet vragen, is of je website hosting of Managed WordPress hosting wilt. Het grote verschil is, dat bij website hosting er geen support op WordPress zelf wordt geleverd. Bij Managed WordPress hosting wordt wel een beperkte vorm van support geleverd.
Nu heb ik verschillende klanten met webshops van ‘enig volume’. Meerdere van deze klanten zijn klant bij TransIP of SiteGround en geen van deze klanten is ontevreden over de service. Kijk ik dan naar de hostingprijzen bij deze partijen, dan vormt zich een aardig beeld.
Wanneer we de kennismakingskortingen weglaten, dan betaal je bij TransIP voor een hosting pakket vanaf 29,99 euro per maand. Bij Siteground vanaf 335,88 euro per jaar (komt neer op 27,99 per maand).
Kijken we nu nog eens naar de kosten van Elementor Sell Pro(+) hosting, dan ben je voor het Sell Pro plan 360 euro per jaar kwijt. Dat is dus maar net iets duurder dan hosting bij SiteGround met één gigantisch verschil. Bij SiteGround heb je alleen de hosting. Bij Elementor is daar een aantal handige plugins en een krachtig thema bij inbegrepen. Voor het Sell Pro+ plan, ben je 396 euro kwijt, maar dan heb je wel alle WooCommece componenten *en* de popup mogelijkheden, die ik je toch zeker zou aanbevelen.
Wanneer je serieus van start wilt gaan met een webshop, of je wilt je bestaande webshop naar een hoger plan tillen, dan zou ik je eigenlijk heel sterk het Sell Pro+ aan willen bevelen, omdat je hier toch echt de meeste waar voor je geld krijgt.
Nog geen Elementor voor je Webshop?
Heb jij een webshop, maar gebruik je Elementor nog niet, dan is dit misschien het moment om jouw reguliere WooCommerce website naar een Elementor Pro site om te laten bouwen. In een aantal blogartikelen heb ik in het verleden al aangegeven, waarom dit eigenlijk een heel goed idee is.
Wanneer je daarvoor kiest, kan ik eigenlijk alleen maar benadrukken, dat van de in dit artikel besproken opties Sell Pro+ de beste keuze is. Voor meer informatie over het ombouwen van je reguliere WooCommerce website naar een door Elementor aangedreven website, adviseer ik je de volgende artikelen te lezen:
- Elementor Dynamische Voorwaarden voor WooCommerce
- Tien redenen om WooCommerce met Elementor te combineren
- Je reguliere website omzetten naar ElementorPro
Put your money where your mouth is!
Ik kan natuurlijk makkelijk zeggen, dat je beter Sell Pro+ dan Sell Pro aan kan schaffen, maar dat prijsverschil is in het eerste jaar toch 120 euro ex BTW. Daar kun je een keer lekker voor uit eten gaan.
Maar ik geloof oprecht, dat de combinatie van de Elementor e-Commerce Widgets en Shoptimizer / CommerceKit en het hiermee het Sell Pro+ hostingplan een winnende combinatie is. En daarom durf ik de uitdaging aan te gaan. Wanneer jij je markt kent en een product hebt, wat goed is en bereidt bent tijd en energie te steken in je webshop heb je met het Sell Pro+ hostingplan een winnende combinatie.
Wanneer ik een WooCommerce maatwerk website gebaseerd op Elementor bouw, dan beginnen de prijzen bij 997 euro. Om jou te overtuigen, dat ik geloof in de succesformule die met Sell Pro+ is ingezet, ben ik bereid je 120 euro korting te geven op een offerte voor een nieuwe WooCommerce website, wanneer je voor het Sell Pro+ plan kiest (dat is het prijsverschil in het eerste jaar tussen Sell Pro en Sell Pro+).
Heb je interesse, neem dan contact op.
Wordt vervolgd…
Dit artikel is het eerste artikel in een reeks over mijn avonturen met Elementor WooCommerce hosting. Want uiteindelijk gaat het niet om welke mooie zaken we allemaal aangeboden krijgen, maar hoe de site uiteindelijk zal performen, en in hoeverre de aangeleverde tools hierbij tot hulp zullen zijn.
De blogartikelen over dit onderwerp zullen allemaal getagged zijn met de tag ‘wilko maakt een winkel‘. Zo kan je de artikelen dus makkelijk terugvinden.
Meer informatie
Meer technische informatie van Elementor zelf over e-Commerce hosting van Elementor vind je hier.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






