Meer flexabiliteit in je WordPress pagina
Waarom ziet een WordPress pagina er altijd hetzelfde uit
Dit artikel is inmiddels wat ouder en hoewel de content nog steeds van toepassing is, adviseer ik je om naast dit artikel ook het artikel over de Elementor page builder te lezen.
Veel WordPress websites zijn makkelijk te herkennen. Soms eigenlijk wel te makkelijk. De editor voor je WordPress pagina’s en blogposts hebben namelijk niet echt veel mogelijkheden om de pagina ook een beetje ‘op te maken’. En al snel loop je tegen de grenzen van je thema.
Kijk bijvoorbeeld eens naar de WordXPression website. Toch een redelijk standaard opzet: Sidebar rechts, tekst links en nog wat blokjes met informatie onder aan de pagina. Voor mij voldoet dit prima, aangezien de kern van de informatie die ik over wil dragen het geschreven woord betreft, maar wat nu als dit niet zo is. Wanneer je echter werkt met anderssoortige informatie kan het bij tijd en wijle handig zijn meer controle te hebben over de indeling van een pagina.
Page Builder van Site Origin
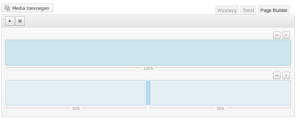
Dit is waar een plugin als Page Builder van Site Origin om de hoek komt kijken. Na het installeren van deze plugin wordt de WordPress editor uitgebreid met een derde tabblad met de tekst ‘Page Builder’.

Wanneer je op de laatst genoemde knop klikt, komt er een dialoog waarin je het aantal kolommen in kunt geven, waarin je een ‘regel’ binnen je page builder wilt onderverdelen. In het bovenstaande voorbeeld zie je hoe je WordPress pagina in twee regels van respectievelijk 1 of 2 kolommen is verdeeld. Door met de muis de donkerblauwe ‘scheiding’ op een regel te verschuiven, kun je kolommen breder of smaller maken.
Allemaal leuk en aardig natuurlijk, maar waartoe dient dit indelen van je pagina? Als je probeert te typen, zul je al snel merken, dat deze gebieden geen tekst accepteren. Wat werkt dan wel?
Dat merk je zodra je op de ‘plus’ knop klikt. Dan komt er een dialoog omhoog, die alle door jou geïnstalleerde widgets laat zien. Met behulp van deze pagina indeling kun je namelijk widgets in je pagina plaatsen, alsof het een soort sidebars zijn geworden.
Handige Widgets
Op zich een heel handige functionaliteit. Maar om dit nog veel fraaier te maken, is er een aantal plugins die widgets installeren, waar je eigenlijk niet zonder kunt. Om er een paar te noemen:
- Black Studio TinyMCE Widget – hiermee heb je een widget waarin je tekst op kunt maken net zoals in een reguliere editor.
- Use Shortcodes in Sidebars Widget – wanneer je bovengenoemde TinyMCE widget gebruikt, zullen shortcodes niet werken. Deze plugin zorgt er echter voor, dat dit wel gebeurt!
- Image Widget – Plaats eenvoudig afbeeldingen in je widget.
Heb jij nog een handige tip voor een plugin met slimme widgets voor gebruik in een Page Builder pagina? Vertel het dan in het commentaarveld hieronder.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





