Meer verdienen met WooCommerce nadat de koop gesloten is
- 13 mei 2022
- e-Commerce
- elementor, unlimited elements, upsell, wishlist, woocommerce

Je kan meer verdienen met WooCommerce, wanneer je creatief bent met de ‘dank je’ pagina.

Ik heb in het verleden al heel wat malen aangegeven, hoe je meer kan verdienen met WooCommerce door gebruik te maken van upsells. Maar bij de meeste van deze methoden, heb je of een extra plugin nodig, of je moet zelf aan de gang met code snippets.
Wanneer jouw webshop gebruik maakt van Elementor Pro is er echter nog een andere manier. En die manier wil ik graag onder jouw aandacht brengen.
De Elementor / WooCommerce ‘transactie pagina’s’.
Wanneer je gebruik maakt van de standaard pagina’s van WooCommerce, dan is het hele uitcheck proces eigenlijk best standaard en saai. Toen Elementor Pro kwam met de ‘transactie pagina’s’ in versie 3.5 vond ik dat dan ook een hele verbetering.
Wat zijn eigenlijk die transactie pagina’s? Het is een viertal widgets die je op een Elementor pagina kan plaatsen. Een ‘winkelwagen’ pagina, een ‘afreken pagina’, een ‘mijn account pagina’ en de ‘bestelling samenvatting’… wat direct ook de ‘dank je’ pagina is.
Wil je meer verdienen met WooCommerce, dat biedt die pagina een aantal leuke mogelijkheden.
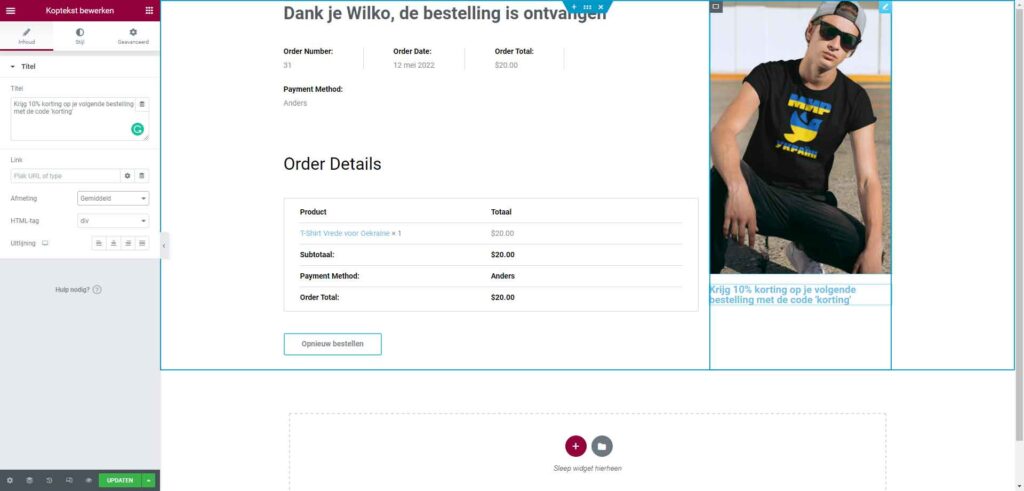
De complete samenvatting van de bestelling (de ‘Purchase Summary’) is uitgevoerd als een widget. Dat wil niet alleen zeggen, dat je voor wat betreft kleur, gebruikte lettertypen en teksten de pagina volledig aan kan passen, maar je kan hier letterlijk iedere andere widget op plaatsen.
In het voorbeeld hieronder zie je eigenlijk iets heel eenvoudigs. Naast de bestelbevestiging plaats je een kolom met een speciale ‘kortingscode’ die voor een volgende bestelling geldig is.

Nu zal zo’n code, indien die altijd hetzelfde is, er in principe toe leiden, dat iemand standaard 10% korting krijgt, ongeacht of hij nu wel of niet iets besteld heeft, omdat dit soort codes nogal de neiging hebben ‘uit te leggen’. Maar binnenkort kan je binnen de ‘code snippets‘ een snippet verwachten waarmee een unieke code wordt gegenereerd, die alleen gebruikt kan worden binnen een bepaalde tijd, en door de klant die zojuist de bestelling heeft geplaatst.
Maar je kan hier natuurlijk nog veel meer doen.
Eén heel eenvoudige manier om je omzet wat omhoog te helpen, is in deze kolom een widget met ‘recent bekeken producten’ te plaatsen, met een tekst als ‘Wellicht wil je ook één van deze producten bestellen’. En wellicht direct met een kortingscode om op deze extra bestelling een extra korting te krijgen. Houd dan vooral deze periode kort -bijvoorbeeld alleen vandaag- zodat de bezoeker gedwongen wordt snel te beslissen.
Persoonlijke benadering
Wat je wellicht ook opvalt bij de kop boven deze order samenvatting, is dat de bezoeker persoonlijk wordt aangesproken.
Dat is op zich heel eenvoudig te doen. Want in plaats van een ‘vaste tekst’, heb ik hier gebruik gemaakt van een dynamic tag, waarmee de voornaam van de gebruiker getoond wordt. Deze naam heeft hij immers zojuist ingegeven. Omdat ik bij dynamische tags een tekst ervoor, en een tekst erachter kan plaatsen, krijg ik in zijn geheel een complete zin… En ik hoef hier geen letter voor te programmeren.
Wil je meer in diepte weten, wat je met die dynamische tags kan, zou ik je zeker de training ‘WooCommerce voor Gevorderden‘ aan willen bevelen.
Enkele andere ideeën…
Wil je meer verdienen met WooCommerce via deze samenvatting van de bestelling, is er natuurlijk nog een aantal andere zaken die je op deze pagina kan doen.
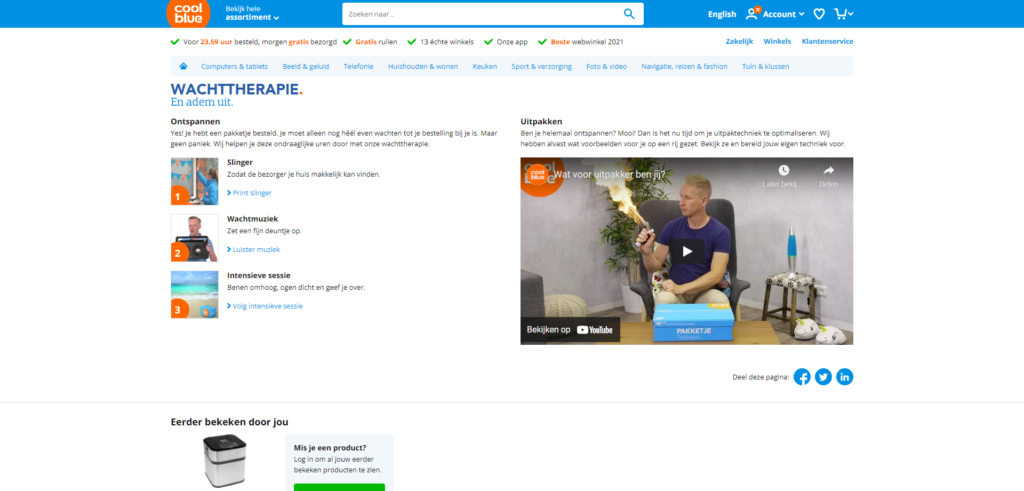
Eén van de mooiste voorbeelden -dit is echter geen WooCommerce site- vind ik wel de ‘wachttherapie‘ van Coolblue.

Eén van de redenen dat Coolblue zo’n sterk merk is, is door de persoonlijke benadering bij bijna alles wat zij doen. Deze ‘bedankt pagina’ is niet een op zichzelf staand geheel, maar een bewuste branding. Leuk, grappig, informeel, maar het zal je ook niet ontgaan zijn, dat ook op deze pagina de ‘eerder bekeken’ producten niet ontbreken. Coolblue brengt dus gelijk producten die je ook interesseren onder de aandacht.
Wishlists
Iets vergelijkbaars kan je natuurlijk ook doen met een wishlist. Ik heb in het verleden een aantal wishlist plugins besproken. Je kan de producten in een wishlist goed gebruiken om hier, net na een bestelling, deze producten opnieuw even onder de aandacht te brengen. Wil je de kans dat de klant direct na de bestelling nog een bestelling plaatst wat vergroten, dan is het goed om vergelijkbare producten te tonen. Dus producten in eenzelfde categorie, of met eenzelfde tag. De klant heeft in het verleden zijn aandacht voor deze producten al eens laten blijken, en klaarblijkelijk is hij opnieuw hiermee bezig! Je kan behoorlijk meer verdienen met WooCommerce, wanneer je jouw klant weet te verleiden om toch ook nog een paar producten uit de wishlist aan te schaffen.
Intelligente ‘Anderen kochten ook’
Tijdens de afreken procedure wil je eigenlijk zo min mogelijk afleiding voor je klant. Op de winkelwagen pagina kan het nog een goed idee zijn om door middel van verwante artikelen nog een aantal zaken onder de aandacht van de klant te brengen, maar wanneer je dit uiteindelijk op de afreken pagina doet, dan is het een gigantische conversiekiller. Niet doen dus!
Wat echter wel werkt -zoals we hierboven hebben gezien- is het onder de aandacht brengen van producten nadat er is afgerekend.
Zoals bijvoorbeeld een ‘anderen kochten ook’ aanbeveling. Maar dan graag wel een intelligente!
Ik kom het wel eens in webwinkels tegen, dat ik ‘aanbevelingen’ krijg op het koopgedrag van anderen, waar absoluut geen logica in zit.
Wanneer ik een boek over video editen koop bij Amazon, dan is de kans klein, dat ik ook een XXL verpakking Pampers wil hebben (dat is mij letterlijk een keer overkomen als aanbeveling), puur omdat iemand anders dat boek ook kocht en een behoorlijk grote voorraad luiers.
Zelf gebruik ik graag de ‘Dynamic loops’ van Unlimited Elements. Dit is een eenvoudige manier om binnen Elementor maatwerk ‘Anderen kochten ook’ producten op te halen volgens de exacte regels die mijn klant (de webshop eigenaar dus) wil hebben.
Zoals bijvoorbeeld :
- Producten door andere klanten gekocht binnen dezelfde categorie gesorteerd op het aantal verkopen.
- Producten door andere klanten gekocht met dezelfde tags, gesorteerd op prijs.
Verbruiksproducten die de klant eerder gekocht heeft
Wanneer ik twee maanden geleden een nieuwe televisie heb gekocht, dan is het niet waarschijnlijk, dat ik er vandaag nog één zal kopen. Wanneer ik echter twee maanden geleden printer toner, SD kaarten, studiolampen of andere verbruiksgoederen heb gekocht, is er een redelijke kans, dat ik hier opnieuw interesse in zal hebben.
Met dezelfde ‘Dynamic loops’ kan ik ook producten presenteren op basis van order gegevens van eerder geplaatste orders. Wanneer er in WooCommerce op de één of andere manier wordt vastgelegd welke producten verbruiksproducten zijn, bijvoorbeeld via een product attribuut, kan ik op basis hiervan product suggesties maken.
Hoe zit dat met ‘Dynamic Loops’?
Ik heb nu een tweetal malen ‘Dynamic Loops’ van Unlimited Elements genoemd. Maar wat is dit eigenlijk? Waar heb ik het precies over? Wanneer je Elementor Pro gebruikt, dan ben je je vast bewust van de ‘Products’ widget. Een widget die een overzicht van de producten op het scherm laat zien. Maar de layout van die products widget is eigenlijk best star. Je kan hier een maat layout maken (een ‘skin’ in Elementor termen), maar daarvoor moet je toch aardig diep in de Elementor API graven.
Ook is het aantal selecties wat je voor de te tonen producten kan maken redelijk beperkt.
De ‘Dynamic Loop’ van Unlimited Elements is een widget waarin je zelf de presentatie van je post of product kan bepalen. Je maakt namelijk eerst een template van die post, of dat product en die ‘koppel’ je met de loop.
Dan kan je allemaal makkelijk zelf doen.
Om te bepalen welke producten je in die widget wilt tonen hebben de makers van Unlimited Elements een heleboel meer mogelijke selecties bedacht dan er in de standaard products widget van Elementor worden aangeboden. Maar je kunt altijd nog iets willen, wat de makers niet bedacht hebben. En daarom bieden ze de mogelijkheid om producten te tonen, waarvan de ID’s terug worden gegeven door een PHP functie.
Om dat te kunnen doen, moet je natuurlijk wel PHP code kunnen schrijven. Maar het maken van een product selectie op basis van welke regels dan ook, kost altijd minder tijd, dan het ontwikkelen van een complete Elementor widget die dat doet.
Een ‘Dynamic loop’ is voor mij een krachtig gereedschap waarmee ik eigenlijk iedere presentatie en selectie van items in WordPress voor een klant kan realiseren. Maar ook wanneer je niet kan programmeren, dan kan jij toch jouw producten laten zien op de door jou gekozen wijze, en niet volgens de standaard layout van Elementor Pro.
Kortom, er is heel wat mogelijk
De ‘Bedankt’ pagina is vaak de meest ondergewaardeerde pagina in een webshop. Maar met behulp van de Elementor (Pro) ‘Purchase Summary’ kan je toch aardig wat meer verdienen met WooCommerce wanneer je creatief gebruik maakt van deze pagina. In dit artikel heb ik enkele suggesties aan de hand gedaan, maar schroom vooral niet jouw eigen ideeën aan de praktijk te toetsen.
Elementor en WooCommerce
De e-commerce markt is constant in verandering en daarom is het belangrijk dat je hier op in kan springen. Door gebruik te maken van een krachtige page- en theme builder als Elementor Pro, ben je goed in staat op deze veranderingen in te springen.
Wanneer je al beschikt over een WooCommerce webshop is dit relatief eenvoudig om te zetten naar een WooCommerce/Elementor webshop.
Dit kan je zelf doen, of door een WordPress professional als mij laten doen. Indien je het door WordXPression laat doen, dan kan dit in het kader van de WordXPression support strippenkaart.
Wil je het zelf doen, maar weet je nog onvoldoende over Elementor Pro, dan wijs ik je graag op mijn trainingen ‘Elementor voor Beginners‘ en ‘Elementor voor Gevorderden‘. Kies je er ook nog voor om de training ‘WooCommerce in Detail‘ te doen, dan krijg je 25% korting op het totale pakket. De korting wordt automatisch verrekend tijdens het uitchecken.
Tijdens ‘WooCommerce in Detail’ leer je hoe je meer uit je webshop kan halen. We kijken naar een aantal ‘standaard fouten’ die vrijwel iedere beginnende webwinkelier maakt, maar ook naar een aantal methoden die bewezen je omzet verhogen. Door het implementeren van een aantal eenvoudige strategieën kan je jouw omzet met gemiddeld 60% verhogen!
Gun jezelf de omzet die je verdient!
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






