En zo houd je oude blogposts relevant
- 31 augustus 2024
- Bloggen
- elementor, seo, vindbaarheid

Hoe je jouw oude blogposts relevant kan houden…

Wanneer je zoals ik al meer dan 14 jaar blogt, dan kom je toch op een moment, dat een deel van je blogposts ‘verouderd’ is. Hoe ernstig dat wel of niet voor de populariteit van je blogposts is kan sterk verschillen per onderwerp. Een blog als de mijne, die hoofdzakelijk over WordPress gaat, is wat dat betreft wat kwetsbaarder -de techniek verandert met de dag- dan een wat algemener onderwerp, zoals bijvoorbeeld gezondheid, of geschiedenis.
Maar hoe dan ook, het is goed om eens in de zoveel tijd eens te bezien, welke van jouw blogposts nog steeds de moeite van het online staan waard zijn. En in dit blogartikel wil ik een aantal manieren met je bespreken om deze blogposts te vinden, en deze blogposts ook op de één of andere manier opnieuw relevant te maken.
Hoe vind ik niet meer relevante blogposts?
Hoe vaak wordt je post nog gelezen?
De eerste vraag is natuurlijk, hoe je niet meer relevante blogposts vindt. Eén van de manieren om te ontdekken of een blogpost nog relevant is, is natuurlijk door te zien hoe vaak deze nog gelezen wordt. Want een blogpost die niet meer wordt gelezen is per definitie niet meer relevant.
Het probleem is echter: Hoe vind je deze blogpost eenvoudig? Want wanneer je Google Analytics of een andere statistische tool gebruikt, krijg je een lijst met de blogposts die wel worden bekeken, maar de posts die niet worden bekeken komen in geen enkele lijst voor.
Een eenvoudige plugin als WordPress Popular Posts is hier echter een uitkomst. Wat wel even belangrijk is, dat je na het installeren en configureren van deze plugin niet moet vergeten je pagina-cache leeg te maken.
Hoe relevant zijn de blogposts nog die veel verkeer brengen?
Een andere manier om niet-meer relevante blogposts te vinden is door te kijken hoe relevant de blogposts nog zijn, die wel veel verkeer opleveren. Ik heb zo recentelijk een aantal blogposts eens flink onderhanden genomen, die wel veel verkeer opleverden, maar waarvan het onderwerp al een tijdlang niet meer echt relevant was.
Loop wanneer je verwijst naar andere blogposts ook de verwijzingen vanuit die blogpost door.
Het is altijd goed om vanuit je blogposts naar andere interne posts te verwijzen. Wanneer je doorverwijst naar een oudere blogpost is het altijd goed om ook die oudere blogpost en de links in die oudere blogpost even opnieuw door te lopen.
Vraag je lezers je niet meer relevante blogposts te signaleren.
Je kan ook jouw lezers vragen om die niet-meer relevante blogposts te signaleren. En hoe je dat wel heel makkelijk maakt voor je lezers kan je aan het einde van dit artikel lezen. Want wanneer je Elementor Pro gebruikt, heb ik wel een heel leuk hulpmiddeltje voor je in de aanbieding. Nou ja ‘aanbieding’, dat klinkt alsof je ervoor moet betalen, maar maak je geen zorgen, het is helemaal gratis hoor!
Het vastleggen van de ‘niet meer relevante blogposts’
De volgende stap is natuurlijk het vastleggen van die ‘niet meer relevante blogposts’. Je kan hier een ingewikkelde plugin als PublishPress voor inzetten, maar zelf maak ik gewoon een taak aan in mijn favorite agenda-plannings-tool.
De verschillende vormen van ‘niet meer relevant’.
Nu is niet ieder blogartikel ‘niet meer relevant’ op eenzelfde wijze. Voor wat betreft de redenen van het ‘niet meer relevant’ zijn, onderken ik een aantal redenen. Misschien kan jij er een paar bij verzinnen:
- Het blogartikel is echt helemaal, ongetwijfeld, totaal hopeloos verouderd.
- Het blogartikel is niet echt actueel meer, maar in grote lijnen nog wel relevant
- Het blogartikel is inhoudelijk ok, maar wordt vrijwel niet meer gevonden
Het blogartikel is echt helemaal, ongetwijfeld, totaal hopeloos verouderd.
Om eens een voorbeeld te geven. Ik heb ooit een blogartikel geschreven over de problemen die je bij een upgrade naar WordPress 3.2 kan verwachten, en hoe je die problemen op kan lossen. Vandaag de dag, nu we leven met WordPress 6.x zal er letterlijk niemand meer zijn, die zal ‘upgraden’ naar WordPress 3.2.
Wanneer zo’n ‘hopeloos verouderd artikel’ opduikt in je niet-meer relevante blogposts, kan je in principe drie dingen doen. Is je blogpost niet meer vindbaar, met andere woorden, komt hij absoluut niet terug in de zoekresultaten van Google, dan is het het eenvoudigst om hem gewoon te deleten. Denk je dat de titel nog bruikbaar is, neem je die op in je takenlijstje om een compleet nieuw artikel te gaan schrijven met dezelfde titel.
Is hij nog wel vindbaar, maar is de content absoluut niet meer courant, dan is het vaak goed om de URL van die blogpost door te verwijzen naar een ander -gerelateerd- blogartikel wat nog wel relevant is. Is dat er niet, dan kun je de URL door laten verwijzen naar een categorie of tag die het meest relevant voor dat onderwerp is.
Het blogartikel is niet echt actueel meer, maar in grote lijnen nog wel relevant
Ook hier volg ik het bovengenoemde ‘twee sporen beleid’, de actie die ik neem is afhankelijk van de vindbaarheid van het betreffende blogartikel.
Wordt het gevonden, dan markeer ik de blogpost om te worden herschreven, maar om de bezoeker duidelijk te maken, dat niet alles meer ‘up to date’ is, begin ik het blogartikel meestal met een korte -gedateerde- inleiding, waarin ik vertel op welke punten het blogartikel niet helemaal courant meer is.
Vervolgens gebruik ik de plugin Yoast Duplicate Post om een duplicaat van de post te maken, om later de blogpost te herschrijven.
Wordt de blogpost niet meer gevonden, dan maak ik geen aantekeningen op de bestaande post, maar gebruik dezelfde Yoast Duplicate Post plugin om later de post te herschrijven.
Het blogartikel is inhoudelijk ok, maar wordt vrijwel niet meer gevonden
Wanneer het artikel inhoudelijk in orde is, maar niet meer wordt gevonden, dan voer ik een aantal handelingen met de blogpost uit, die je verderop terug zal vinden onder het kopje ‘Je blogpost actualiseren‘
Je blogpost herschrijven
Wanneer je blogpost in grote lijnen nog steeds relevant is, maar inhoudelijk niet meer actueel, dan is het een goed idee om de blogpost te herschrijven. Om eens een voorbeeld te geven, ik heb ooit een artikel geschreven met een vergelijk tussen drie back-up plugins. Tien jaar later bestonden twee van deze plugins niet meer en de beschrijving van de derde was absoluut niet relevant meer. De basis van het artikel, waarom back ups zo relevant zijn, waarom je ze toch echt moet maken, en wat de uitdagingen zijn mij het gebruik van een WordPress plugin voor backups was nog steeds van toepassing.
Ik heb in het artikel het deel over het belang van backups uitgebreid met nieuwe mogelijkheden en ervaringen en het vergelijk tussen backup plugins helemaal geschrapt.
Het belangrijkste in het herschrijven van een blogpost, is dat je deze ook letterlijk ‘herschrijft’ en niet, dat je de tekst corrigeert. Open de blogpost op een tweede scherm, of print hem uit en gebruik deze als leidraad voor je nieuwe blogpost, maar schrijf hem letterlijk opnieuw.
Daarnaast -of daarna- doorloop je ook nog even de puntjes die je hieronder aantreft bij ‘Je blogpost actualiseren’
Je blogpost actualiseren
Wanneer je blogpost nog steeds actueel is, maar niet wordt gevonden is er een aantal dingen wat je kunt doen om de post alsnog de aandacht te geven die hij volgens jou verdient. Loop in de eerste plaats de post na op actualiteit: Klopt de informatie nog steeds, werken de links nog, verwijst hij naar oude blogposts, zijn de blogpost waarheen wordt verwezen nog actueel?
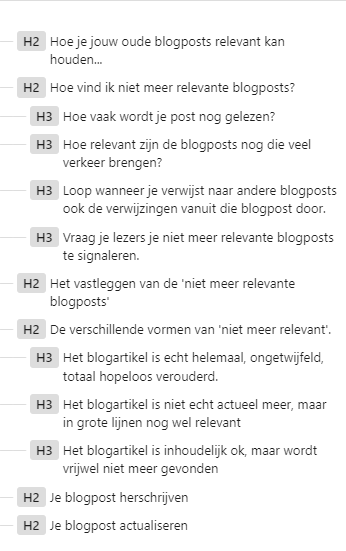
Kijk ook kritisch naar de layout. Is het één grote muur van tekst, of zijn het paragrafen met daartussen witruimte en voldoende tussenkopjes? ‘Klopt’ de structuur van de kopjes. Denk eraan, dat de H2, H3, H4 headings niet bedoeld zijn voor een ‘letter grootte’, maar om een structuur aan te geven. Na een H2 komt een H3, en geen H4.

controleer die structuur in de block editor.
Verwijs vanuit je gerelateerde blogposts die wel goed gevonden worden naar deze blogpost. Gebruik hier uitnodigende zinnen in zoals ‘Zoals je ook heb kunnen lezen in mijn blogpost (titel)’, of ‘Voor dieper gaan de informatie, lees ook (‘titel’).
Voeg visuele elementen toe. Voeg nieuwe visuele elementen toe, zoals afbeeldingen, infographics en video’s om je post aantrekkelijker te maken.
Voeg interne links toe. Ik gaf hierboven al aan, dat je vanuit andere blogposts naar deze post linkt, maar doe het ook in omgekeerde richting. Dat verbetert de SEO score van je pagina. Is die score in zijn algemeenheid laag, probeer andere keywords.
Gebruik een nieuwe publicatiedatum. Wanneer je blogpost een aantal jaren oud is, is het mogelijk dat hij gewoon ‘lastig te vinden’ is, omdat er veel nieuwe content wordt aangeboden over hetzelfde topic. Gebruik een nieuwe publicatiedatum om hem te publiceren.
Deel de blogpost via social media. Links op social media leiden tot nieuwe bezoekers.
En dan nu de bonus!
Een notificatie voor niet meer relevante blogposts.
Tussen enerzijds de uitersten van ‘niet meer relevante blogposts die nog veel bezocht worden’ en de ‘niet meer relevante blogposts die niet bezocht worden’ is er natuurlijk een groot grijs gebied. En dat bracht mij op een idee, waarvan ik ga onderzoeken of het ook echt werkt.
Op de WordXPression blog heb ik in 14 jaar meer dan 800 blogposts geschreven. En dan negeer ik even, dat feitelijk een ‘code snippet’ in de snippet base feitelijk ook een blogpost is. Het is vrijwel niet te doen om voor iedere blogpost apart te bepalen of deze nog relevant is, temeer omdat dit in feite een terugkerende taak zou moeten zijn. Wat vandaag relevant is, hoeft het morgen niet meer te zijn.
Maar wie is beter in staat om de relevantie van een blogpost te bepalen, dan de lezer zelf! En daarom heb ik een klein hulpmiddel bedacht om de lezer mede te betrekken bij het up-to-date houden van de blog. En daar hebben we geen enkele plugin bij nodig. Tenminste niet, wanneer we Elementor Pro gebruiken.
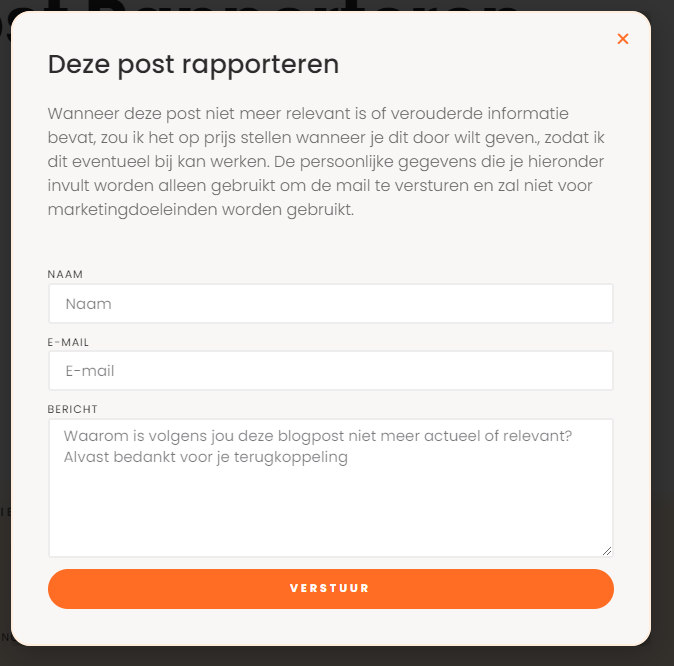
Wat is het idee? Bij iedere blogpost ouder dan een jaar plaatsen we aan de kop en onder aan de pagina een knop of een link met een tekst als ‘Denk je dat deze blogpost verouderd is, en niet meer relevant? Rapporteer’ of iets dergelijks. (ik denk dat ik met de daadwerkelijke tekst het één en ander zal gaan experimenteren). Klikt iemand op de knop/link komt er een pop-up waarop de lezer zijn of haar informatie kwijt kan.
De pop-up
Pop-ups maak je in Elementor vanuit de menu keuze in het WordPress dashboard Templates->Pop-ups en daarna kies je voor ‘Nieuwe Template toevoegen’. Geef de template daarna een naam. Ik noem hem ‘Blogpost Rapporteren’.
Denk eraan, dat ik de (relatief) nieuwe TopBar editor gebruik, gebruik jij nog steeds de ‘oude’ Elementor Editor, raad ik je aan over te stappen op de nieuwe.
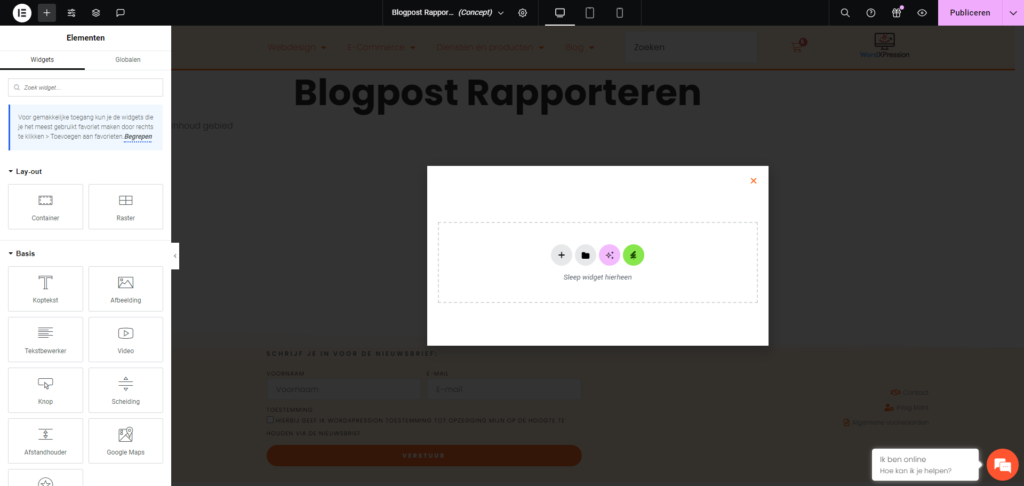
Je krijgt dan iets als het volgende scherm te zien:

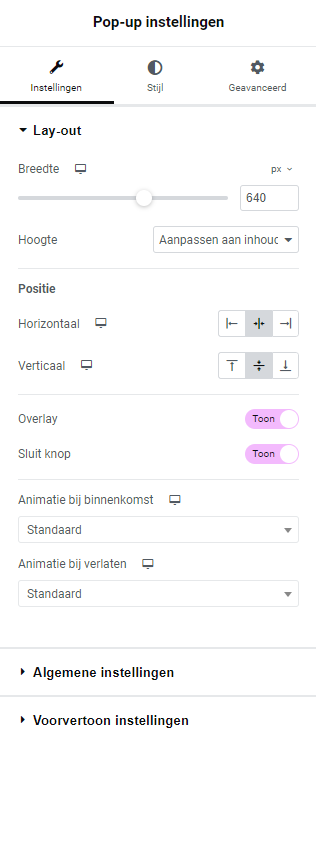
Ik klik op het tandwieltje in het midden en krijg vervolgens de panels voor het instellen van de pop-up.

De meeste instellingen zijn voor deze toepassing wel ok, het enige wat ik aanpas zijn de animaties bij binnenkomst en verlaten. Daarvoor kies ik respectievelijk ‘Zoom in’ en ‘Zoom out’.

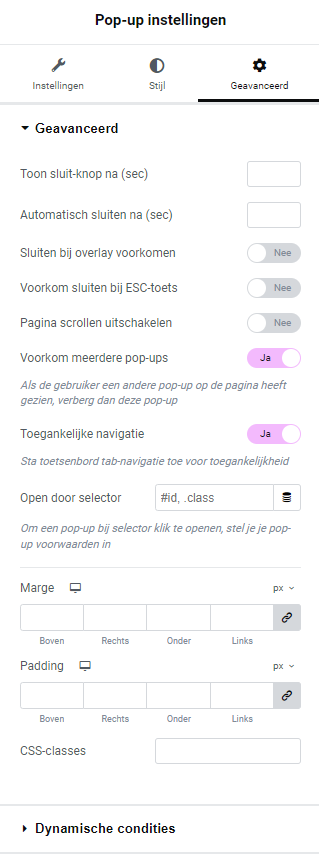
Vervolgens klik ik op het tabblad ‘geavanceerd’. Ik klik hier ‘Voorkom meerdere pop-ups’ op ‘Ja’.
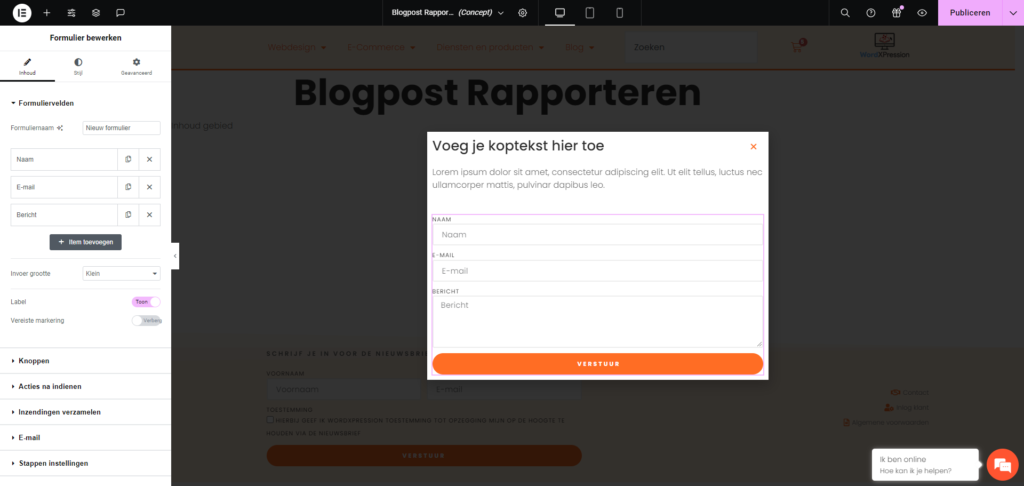
Ik klik nu op de + in de top balk van de editor en sleep een koptekst, tekstbewerker en formulier naar het popup canvas

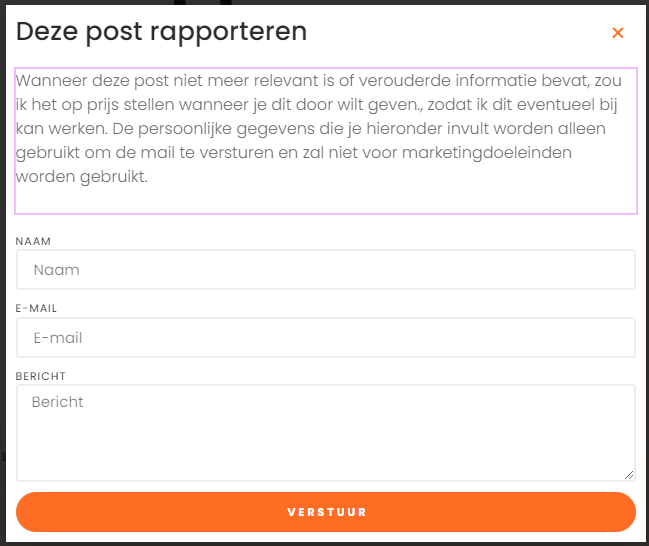
Ik pas nu de teksten aan

Voor het formulier heb ik niet meer dan de drie bovengenoemde velden nodig, maar om spam te voorkomen, voeg ik nog een tweetal extra velden toe. Een ‘reCaptcha 3’ veld en een ‘Honeypot’. Twee manieren om SPAM te bestrijden. Bovendien, Elementor Forms werkt samen met het Akismet filter, dus ik heb hier in principe drie vormen van Spam bestrijding werken op één formulier.
Binnen het toolpanel links in mijn scherm klik ik op ‘Acties na indienen’. Ik klik hierbij ‘Inzendingen verzamelen’ weg, zodat er alleen nog ‘E-Mail’ staat. Ik heb per slot van rekening beloofd, dat ik geen gegevens zou verzamelen.
Het formulier zoals we het tot hier toe hebben opgebouwd kan je hier downloaden. Dit formulier kan je straks bij je Elementor Pop-up templates importeren, zodat je de eerste stappen al helemaal voorbereid hebt.
Het enige wat we nog moeten doen is het formulier aan te passen aan jouw behoeften. Onder het kopje ‘E-mail’ van de toolpanel vullen we de volgende gegevens in
Aan : Het email adres waar het formulier heen moet. Jouw adres dus.
Onderwerp : Het onderwerp van de mail. Maak daar iets van waardoor je het makkelijk kan onderscheiden van andere mail. Bijvoorbeeld: ‘Melding niet-actuele blogpost website’
Bericht: De shortcode [all-fields] zorgt ervoor, dat alle velden worden getoond.
Van email: Dit kan tricky zijn. Afhankelijk van de mailserver kan het zo zijn, dat je hoster uitsluitend toestaat emails vanuit jouw eigen domein te verzenden. In dat geval is het ‘van’ email dus hetzelfde als het ‘aan’ email adres. Legt je hoster je niet deze beperking op, dan kan je hier
[field id="email"]invullen.
Van naam : De naam die je als afzender kan zien. Dat kan ‘Website’ zijn, of, wanneer je de door de bezoeker ingevulde naam wilt zien
[field id="name"]Meta gegevens : Hier kan je velden aan en uit klikken zoveel je maar wilt, maar zorg in ieder geval dat ‘Pagina URL’ aan staat, anders heb je nog steeds geen idee over welke blogpost het gaat.
Na het invullen maak je het formulier nog even op in de stijl van je website.

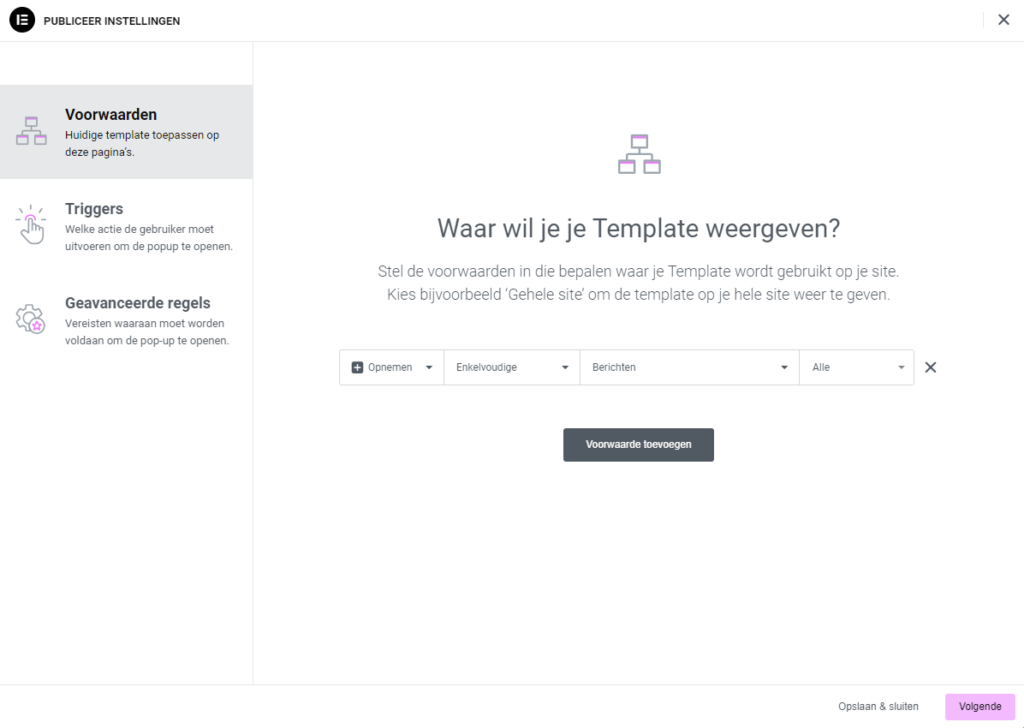
Vervolgens klikken we op ‘Publish’. Hier krijgen we de vraag waar we de template toe willen voegen. We willen dit in principe uitsluitend laten zien op de individuele blog pagina’s. Dus ik klik op ‘voorwaarde toevoegen’, daarna op ‘Enkelvoudige’, en vervolgens op ‘Bericht-> Berichten’.

Tenslotte op ‘Alle’ en daarna onderaan het scherm op ‘Volgende’.
Het volgende scherm ‘Triggers’ vullen we niets op in en het scherm daarna – Geavanceerde Regels’ laten we ook leeg. We klikken nu op opslaan en sluiten.
We hebben nu een pop-up, maar hij wordt nog niet geopend. Daar gaan we nu voor zorgen.
De trigger button toevoegen
Ik noem het hier een ‘button’, maar in principe kan je alle userinterface elementen met een Klik-URL property hier gebruiken. Icoon, kop tekst, het maakt niet uit.
Om het niet al te dominant over te laten komen, kies ik zelf voor een koptekst. Met een klein lettertype natuurlijk.
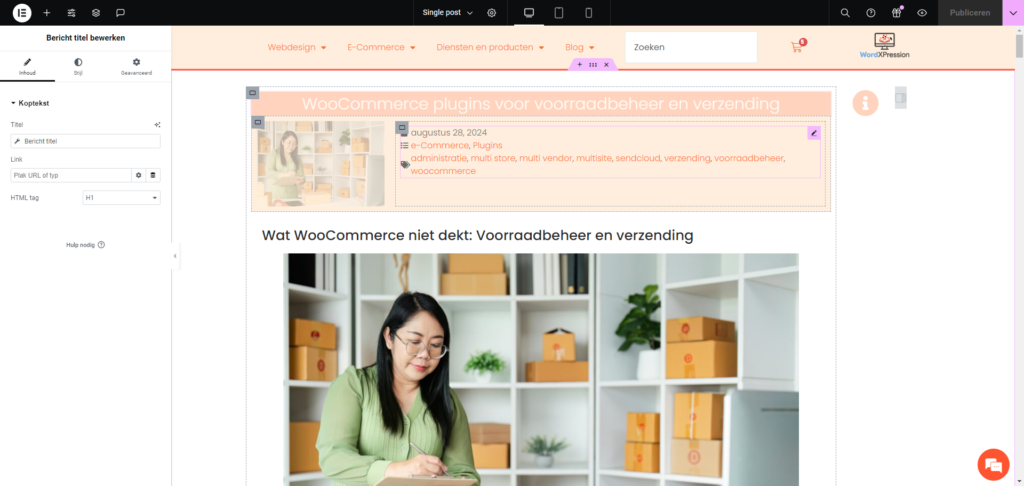
Om dit te doen openen we in de Thema Bouwer het template wat je gebruikt voor jouw individuele blogpagina’s. Bij mij heet dat template ‘Single Post’. Aangezien je zelf de namen aan de templates kan geven, heet hij bij jou hoogstwaarschijnlijk anders.

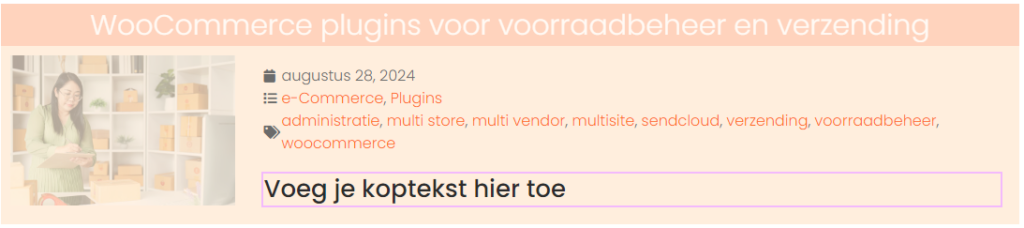
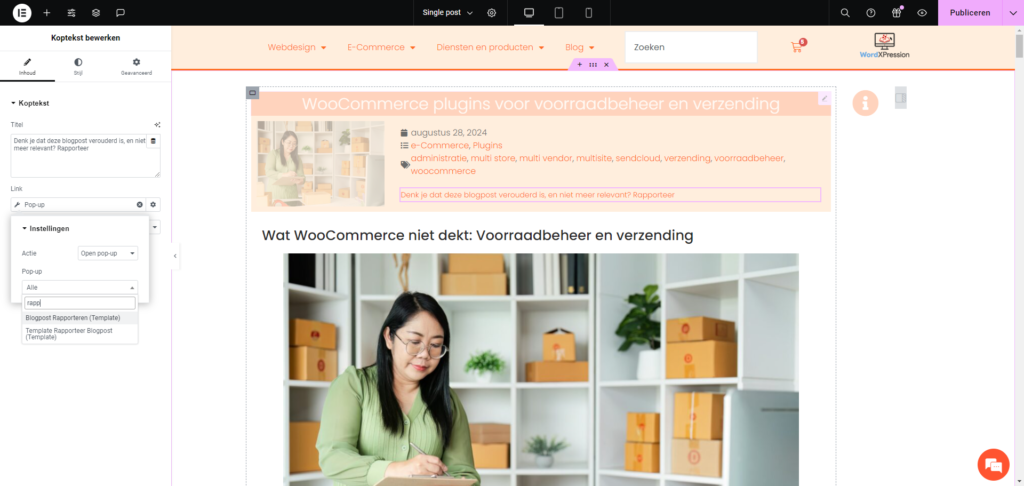
Hierboven zie je mijn Single Post layout in de editor. De trigger button -of in mijn geval de trigger tekst- wil ik in de oranje blog header toevoegen onder de tags. Ik sleep er dus een ‘Koptekst’ widget heen.

Natuurlijk is de tekst niets-zeggend en veel te groot, dus die passen we aan.
Wat we ook aanpassen is de link en de HTML tag.
Bij het veld ‘link’ klik ik op -wat ik altijd maar noem- de stapel pannenkoeken, scrollen naar beneden naar ‘acties’ en kiezen daar voor ‘pop up’. Daarna klikken we op de moersleutel aan de linkerkant van het veld en zoeken naar de naam van onze pop up.

In het veld ‘HTML tag’ kiezen we voor ‘div’ en passen de stijl van de tekst aan aan de site.
Alleen tonen voor oudere blogposts
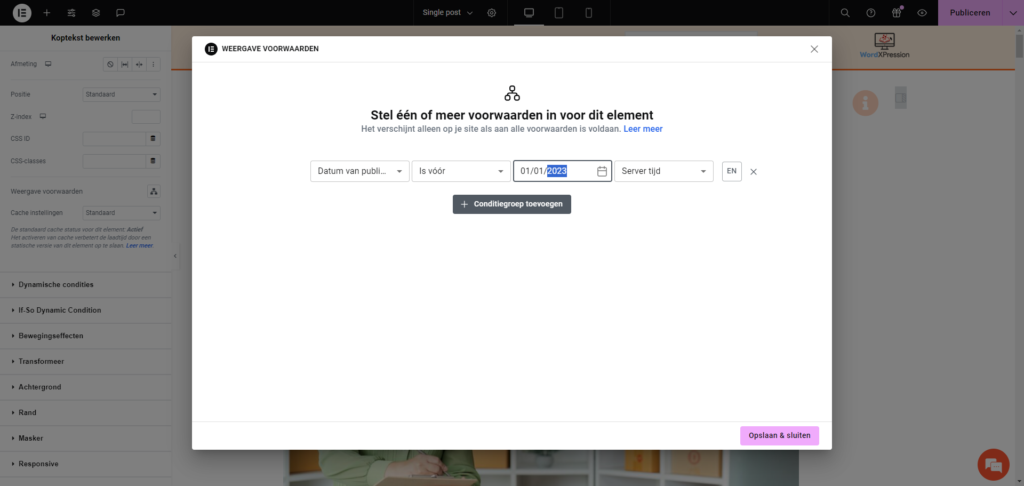
Nu wil ik nog één ding. Ik deze rapportagemogelijkheid niet op alle blogposts te hebben. Ik wil dit eigenlijk alleen maar op ‘oudere blogposts’ te zien. Daarom ga ik naar de ‘Geavanceerde instellingen’ van de koptekst en klik op de knop achter ‘Weergave voorwaarden’.
Helaas kunnen de weergave voorwaarden niet rekenen met tijd. Ik kan dus niet zeggen ‘meer dan een jaar oud’. Wat ik wel kan doen, is aangeven dat een datum voor een bepaalde datum moet liggen. Vandaag is het 31 augustus 2024. Alles van 2022 of eerder mag wat mij betreft best rapporteerbaar zijn, dus ik vul in ‘Datum van publicatie’ – ‘is vóór’- 01-01-2023 – Server tijd. Let op dat de datum in Amerikaans formaat moet worden ingevoerd. Met oud en nieuw laat ik de datum een jaar opschuiven, maar dat is handwerk.

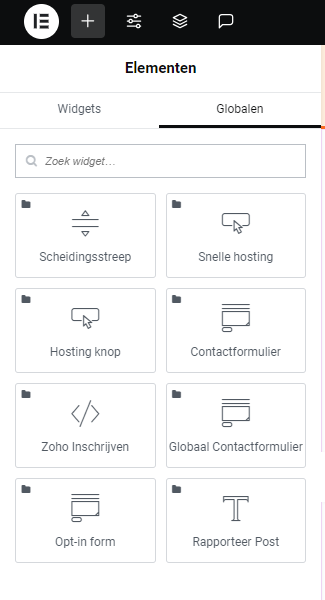
Aan het begin van het verhaal had ik al aangegeven, dat ik deze link zowel boven, als onderaan de pagina wil hebben. Omdat ik nu al weet, dat ik deze widget regelmatig aan zal moeten passen (een betere tekst misschien, en in ieder geval een jaarlijks bijwerken van de datum), maak ik hier een globale widget van. Ik klik met de rechter muisknop op de widget en in het muismenu kies ik voor ‘Opslaan als een globaal’. Ik geef de link een naam (Rapporteer Post) en sla hem op.
Ik zie deze widget nu terug in de globale widgets

Wanneer ik nu deze ‘Rapporteer Post’ widget ook onderaan de pagina plaats, heeft deze dezelfde instellingen als de widget die ik zojuist al had ingesteld. Maar belangrijker nog: Wanneer ik iets aan deze instellingen aanpas, worden de instellingen op alle andere ‘globale Rapporteer Post’ widgets aangepast. Pas ik dus de tekst of de voorwaarde aan, dan is dit overal aangepast.
Da’s toch wel heel praktisch, nietwaar?

Enkele andere blogpost die je mogelijk interessant kan vinden
Over bloggen
- Je eerste blogbericht schrijven… je kunt het ook gelijk goed doen
- De vijf regels die iedere blogger moet kennen
- Vijf headlines voor je blog
- Tien tips voor de beginnende blogger
- Vijf tips tegen een writersblock
Over Elementor
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





